Over the past decade, the financial services industry has undergone a drastic overhaul in terms of technological advancements. Stakeholders looking to maximize their company’s efficiency and profitability began seeking solutions from their IT departments. At the same time, it is also trying to make services more customer-friendly by updating its legacy-era technology. The banking sector was slow in adopting technology, nevertheless, it has risen to the demands of this fast-evolving world, driven by user needs.
The fintech sector endeavors to increase the ease of use and access to financial services. As with any sector, fintech UX too has its share of must-have attributes which make for a secure and pleasing user experience.
4 Must-have Characteristics in Fintech UX Apps
UX that instills trust and confidence

The fintech ux sector fuels sustainable economic growth by providing effective investment options, risk management, money transfers, and monitoring services. Finance applications manage to accomplish this most effectively when they operate in a manner that is transparent and treats users fairly. A good way to do this is by designing applications that engender trust and confidence.
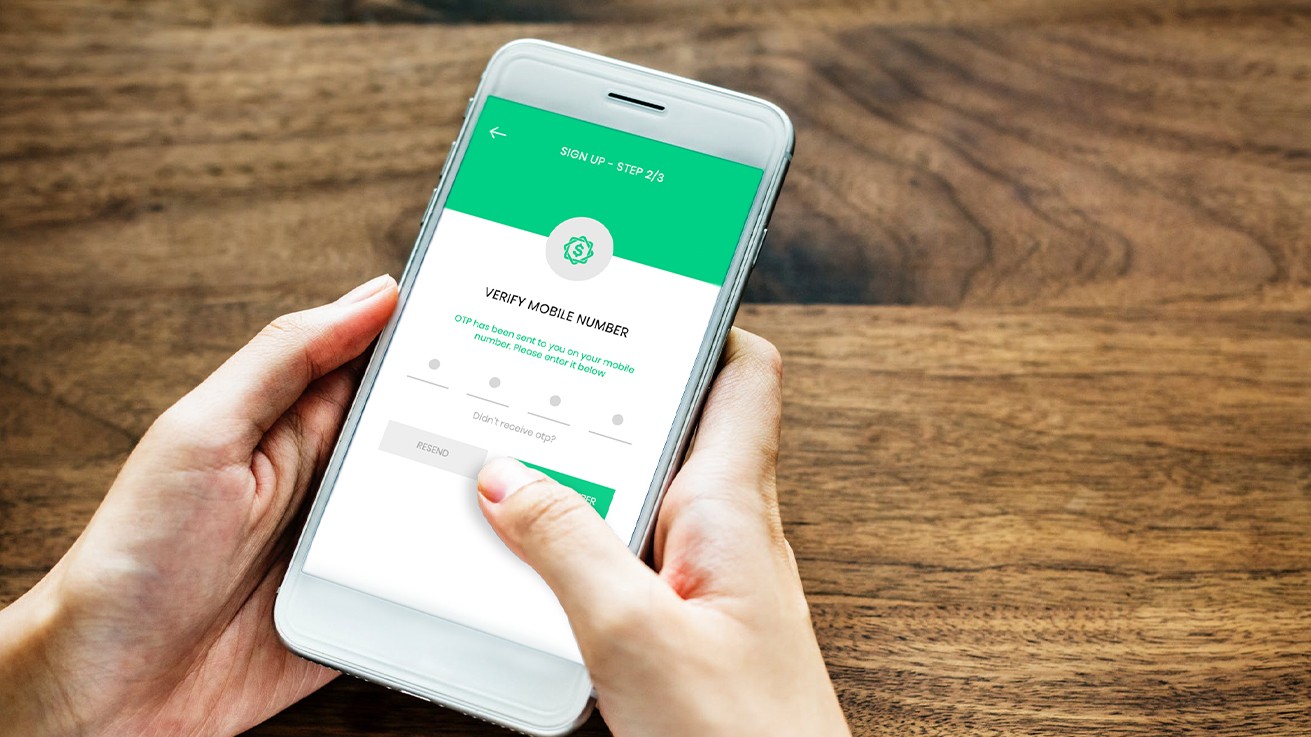
Confidence and trust are vital to developing a product that is efficient, resilient, and fair, and meets user expectations. That said, confidence and trust cannot be prescribed as part of a technical or design brief. Rather, legal compliance should be adhered to without the intervention of regulatory authorities. Biometric and 2-factor authentication, multi-step approvals for important transactions, encrypted data storage are some of the must-have measures of security.
Users need to feel safe while using the app; the behind-the-scenes armory is not going to assure them. For example, a flawless identification and authorization system for high-value transactions is what would give a sense of security. Added steps of authentication let the user know that their identity is being verified and their permission is sought before a major transaction is conducted.
Right feedback that helps users make sense of ongoings

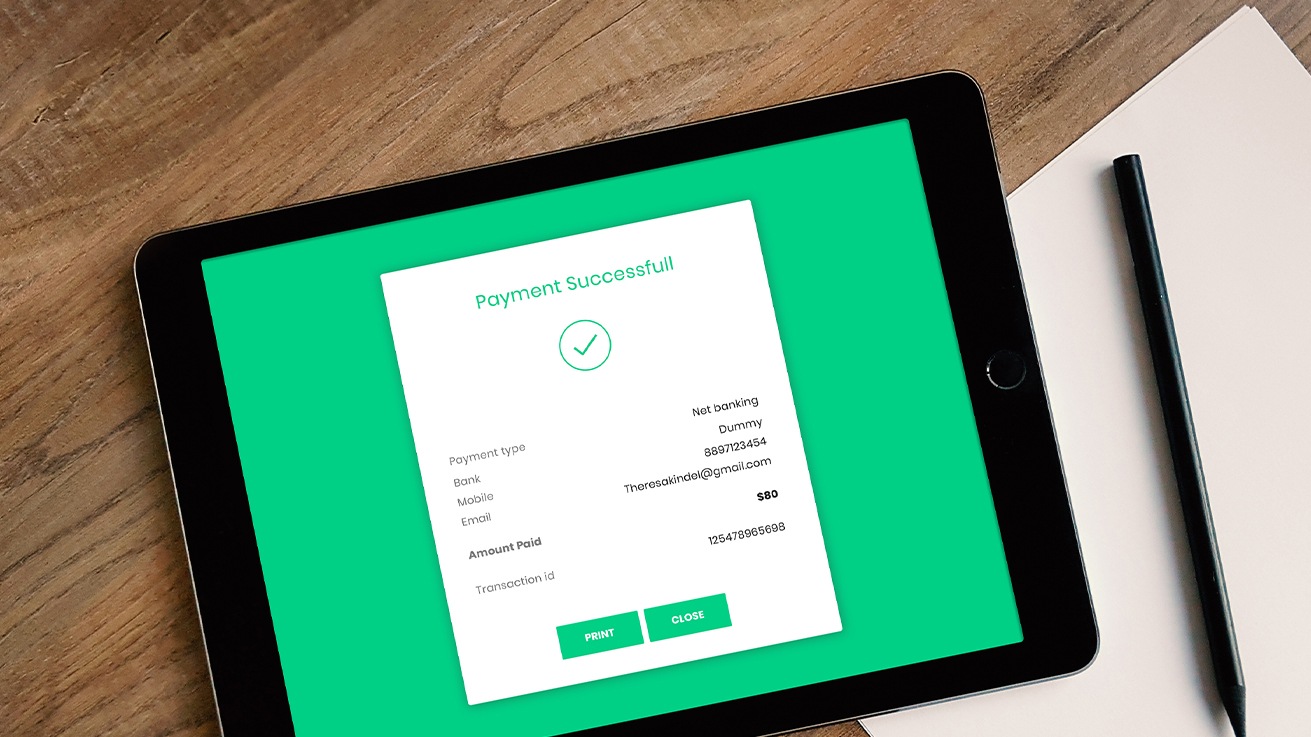
Again, with money involved, the user is already under a sense of pressure and needs constant reassurances. These come in the form of error messages that clearly state the problem, followed by highlighted calls to action to rectify it, along with a few helpful hints that help in simplifying complex processes. Remember, feedback needs to be instant and actionable to actually be of any help to the user. It is necessary for users to experience the feeling of being in control at all times, and a stellar support system goes a long way in establishing that.
Clarifying the purpose behind seeking personal information

Following KYC norms is inevitable for finance apps, however, there is a way to execute it without intimidating the user. It’s important to let the users know how and why their details are needed. Many apps tend to solicit user information in phases, garnering only those details that are necessary at that point. Also, to encourage accuracy of personal details like date of birth and nationality, it is important to let users know why these are required. This encourages users to be truthful and confirm their identity.
Aesthetics that inspire loyalty

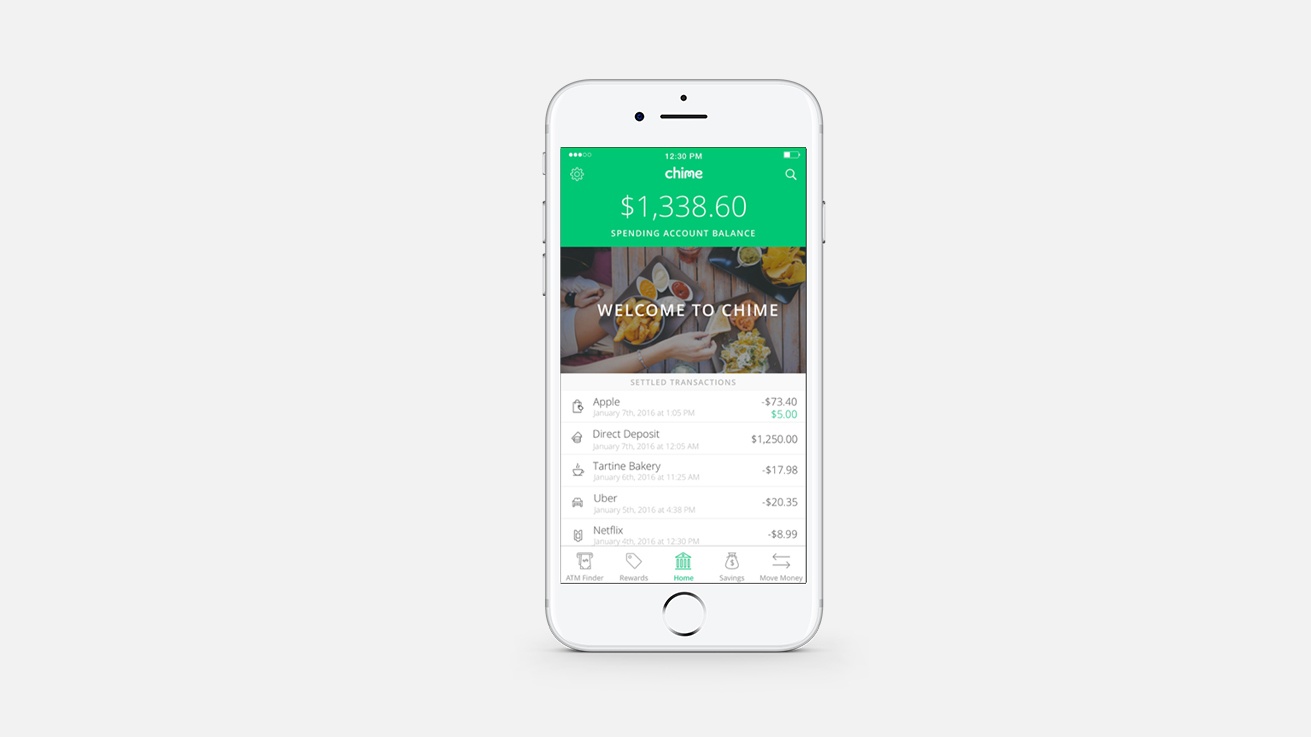
Agreed, financial user experience cannot hold a candle to an Instagram or Pinterest. Finance is complicated and intimidating as it is. Users should not have to shudder at the use of an app that controls their money. Therefore, aesthetics are certainly important. In this context, aesthetics do not refer to thread-bare minimalism, but pleasing visual elements that add to the design and invoke a sense of delight in the user. Principles of emotional design apply across businesses, and finance is one of them. Often, aesthetical design elements that aid functionality are seen as differentiating factors or USPs and inspire loyalty in users.
To round things up, a designer has to go beyond the basic principles of design to create a wholesome fintech application. The key is to strike a balance between keeping the functionality simple (but not too simple) and ensure a sense of security. It’s nice to keep in mind what Microsoft’s CEO, Satya Nadella endorses, “Revenue is a lagging indicator, usage is a leading indicator”.









