The Ultimate
Guide to WCAG Compliance
How to Design
Inclusive & Accessible
Healthcare Products

A quick question - what does ‘accessibility’ mean to you?
A) A compliance burden
B) A strategic advantage
To astute product leaders, accessibility is a priority. It’s about removing friction, improving adoption, and unlocking entirely new markets. It’s ensuring that their digital products work for everyone, everywhere. And, with AI-driven tools automating compliance and WCAG 3.0 on the horizon, accessibility is shifting from a technical hurdle to a core business enabler.
Companies that get ahead of this curve will build truly inclusive products, serving the needs of all kinds of users, including those left disappointed by other product experiences. While those that lag behind, will find themselves playing catch-up in a landscape that won’t wait.
In this guide, we break down why accessibility is no longer optional, what WCAG updates mean for enterprise UX, and how AI is transforming compliance into a competitive edge.
Let’s dive in.

What Is WCAG?
The Web Content Accessibility Guidelines (WCAG), developed by the World Wide Web Consortium, are technical standards that help make the digital world accessible to people with different abilities. Numerous stakeholders, including disability advocacy groups, government agencies, and accessibility research organizations, collaborated to create these guidelines, which are considered the universal standard for digital accessibility.
The WCAG documents explain how to make web content more accessible to people with disabilities. Web “content” generally refers to the information in a web page or web application, including:
- natural information such as text, images, and sounds
- code or markup that defines structure, presentation, etc.
Why WCAG Matters for Healthcare and Enterprise Products
When designing digital products for healthcare and enterprise environments, accessibility isn’t optional—it’s essential. Compliance with WCAG (Web Content Accessibility Guidelines) ensures that digital experiences are usable for everyone, including people with disabilities, while also protecting businesses from legal risks and enhancing product adoption.
Key Accessibility Laws Impacting Healthcare &
Enterprise UX

The consequences of non-compliance include costly, long-drawn lawsuits and settlements, fines and government penalties, and loss of contracts with federal and state agencies, not to mention the reputational damage and loss of public trust.
Accessibility isn’t just about avoiding penalties—it’s about ensuring your product is legally sound.
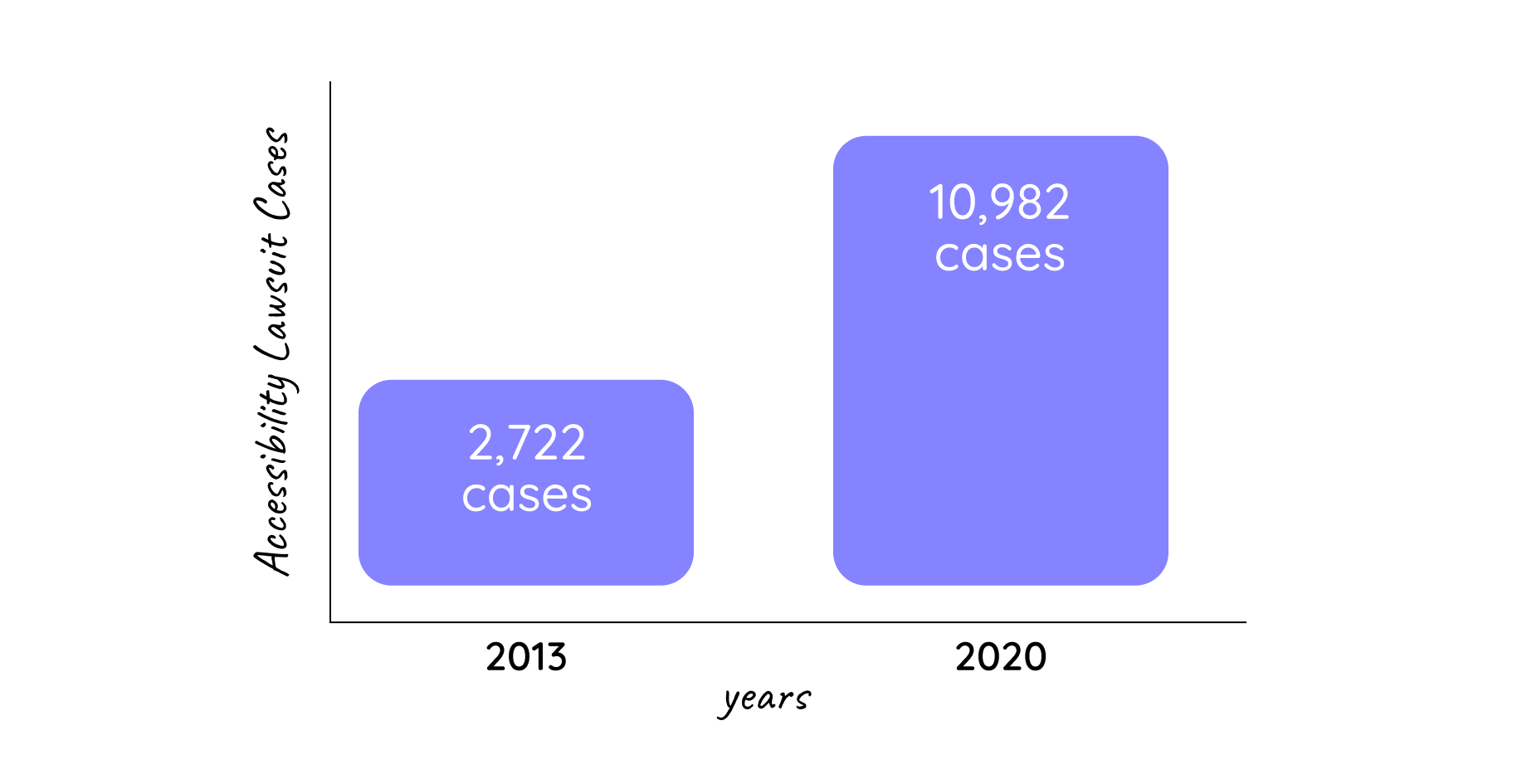
Accessibility lawsuits in the United States began to surface in 2013, during which plaintiffs filed 2,722 cases.
This number has recently grown, with 10,982 lawsuits filed in 2020.

ADA compliance lawsuits began steadily increasing in 2021. In January 2021, plaintiffs filed 1,108 cases – the most cases filed in a single month.
Accessibility Lawsuits in the Public Eye
In 2021, Walmart faced a lawsuit claiming its website and mobile app were inaccessible to visually impaired users, lacking necessary features like alt text, proper headings, and keyboard navigation, preventing blind customers from making online purchases.
Walmart settled the case, agreeing to make its website WCAG 2.1 compliant, train its web developers on accessibility, and pay damages to the affected users.
In 2022, TikTok was sued by advocacy groups for failing to provide adequate accessibility features for users with hearing impairments. The lawsuit alleged that the popular social media app did not offer captions for videos, leaving deaf and hard-of-hearing users unable to fully enjoy the platform.
In response, TikTok implemented a comprehensive captioning feature, allowing content creators to easily add subtitles to their videos, making the platform more inclusive for all users.
The Business Benefits: Accessibility as a Competitive Advantage
WCAG compliance is a cause that goes beyond following the law—it’s a strategic advantage that drives real business value.
A Broader User Base
Over 1 billion people worldwide live with some kind of disability. Making products accessible means reaching a much larger audience—whether it’s patients using a healthcare portal, employees using enterprise software, or customers interacting with a service.
A Better User Experience for Every User
Accessibility improvements enhance usability for all users, not just those with disabilities. Features like better contrast, simplified navigation, and keyboard shortcuts make software easier to use for aging populations, mobile users, and busy professionals.
An Infallible Brand Reputation
Prioritizing accessibility signals a commitment to inclusivity and innovation. Organizations that champion accessibility differentiate themselves in the market and are viewed as ethical, responsible, and forward-thinking.
Increased Engagement and User Retention
Studies show that accessible websites and applications perform better—users stay longer, convert at higher rates, and experience less frustration.
A Product that’s Truly Future-Proof
Accessibility is becoming a baseline expectation, not just a nice-to-have. By investing in it now, companies stay ahead of evolving regulations and market demands, avoiding costly redesigns later.
WCAG Versions
and Levels

The Web Content Accessibility Guidelines (WCAG) standards are referenceable when they are published as a ‘W3C Recommendation’ web standard.
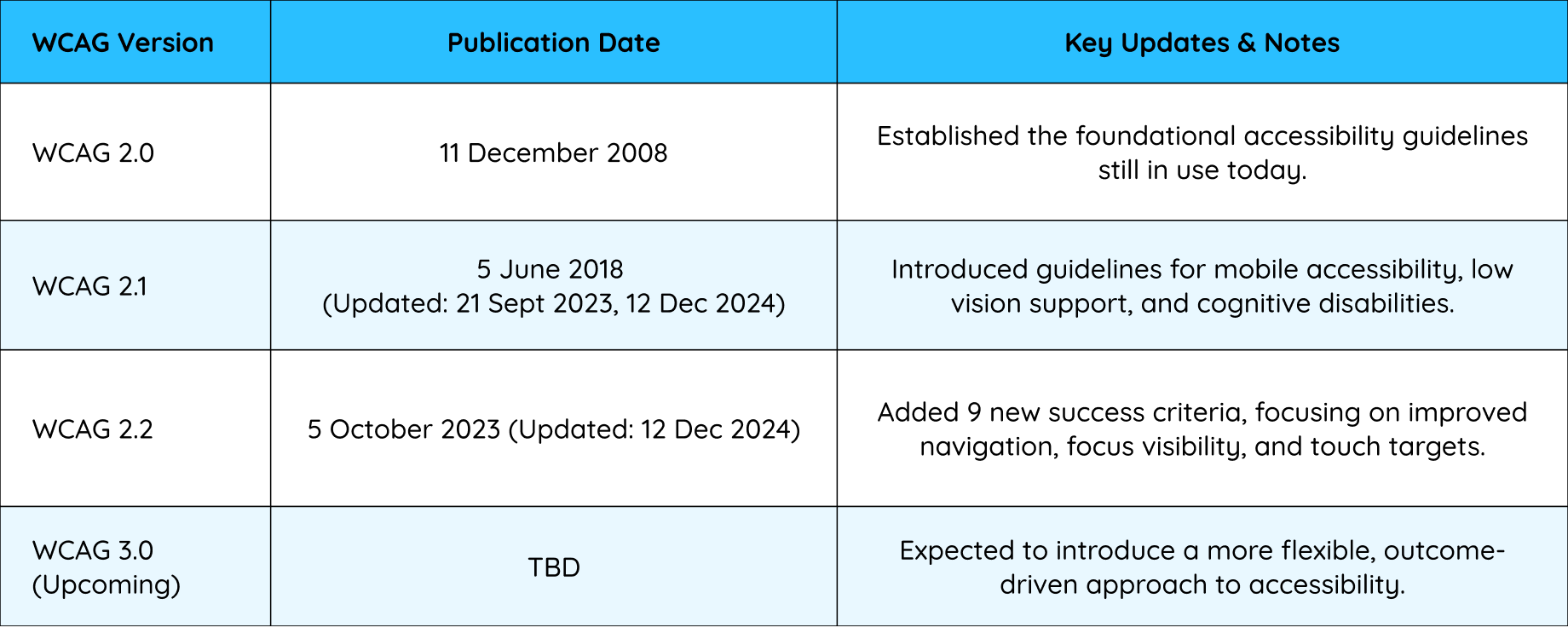
WCAG Versions: Evolution of Accessibility Standards

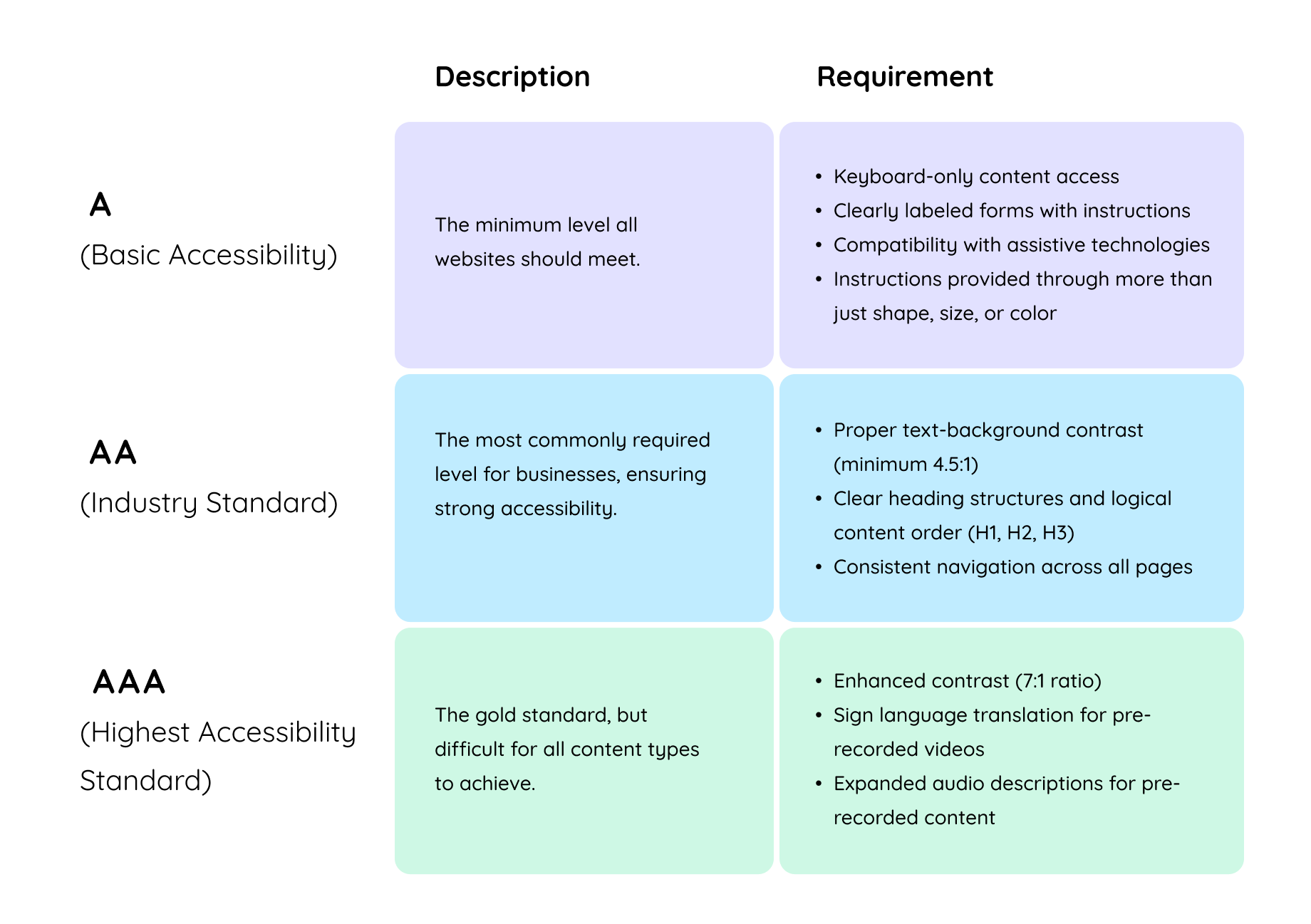
Understanding Levels A, AA, and AAA Compliance

The WCAG 2.2 has 13 guidelines. The guidelines are organized under 4 principles: perceivable, operable, understandable, and robust, also known as POUR.
Perceivable
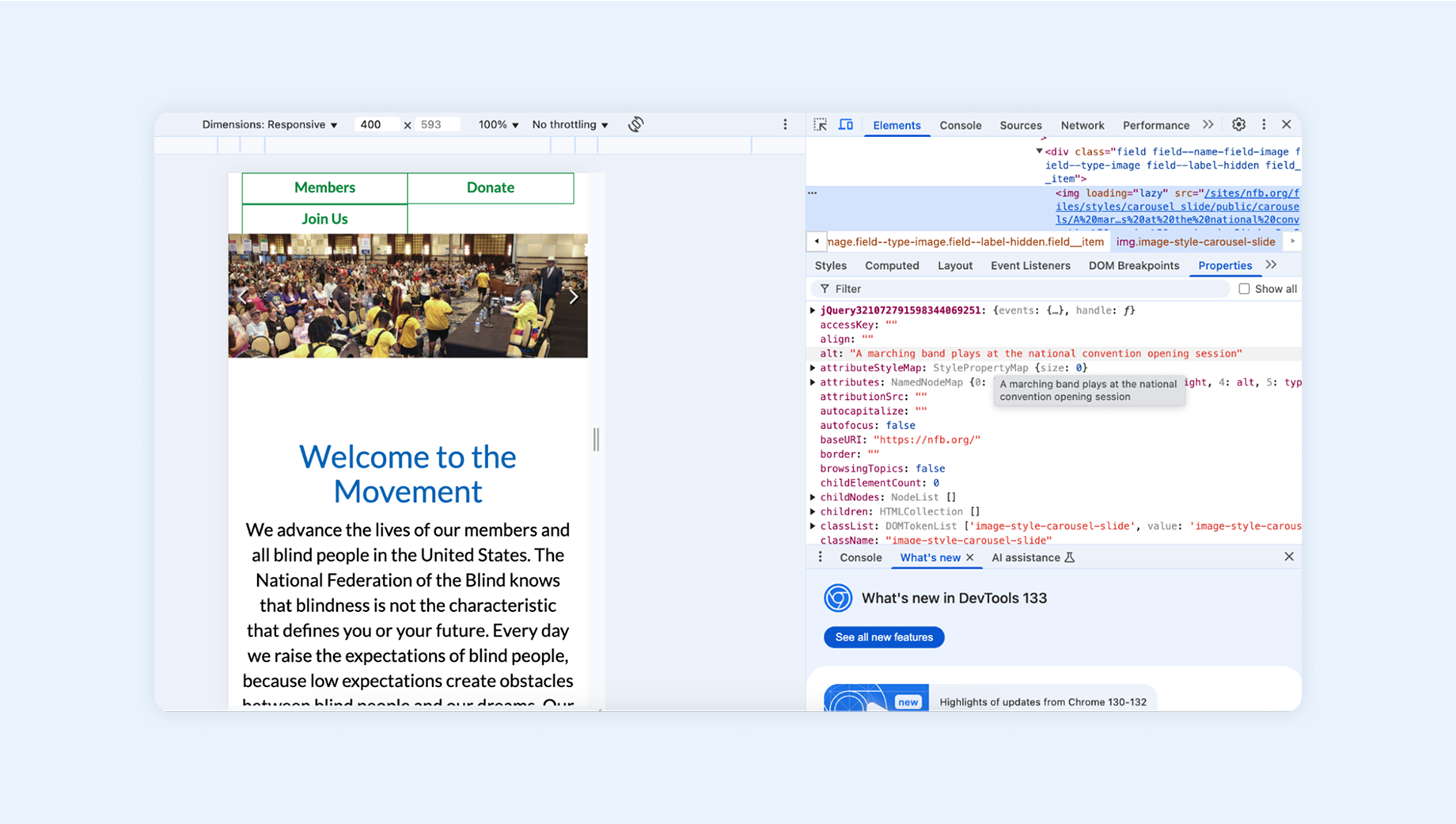
Provide text alternatives for non-text content.

The National Federation of the Blind (NFB) website excels in offering descriptive alternative text (alt text) for images. This practice ensures that users relying on screen readers receive meaningful descriptions of visual content, enhancing their understanding of the site's information.
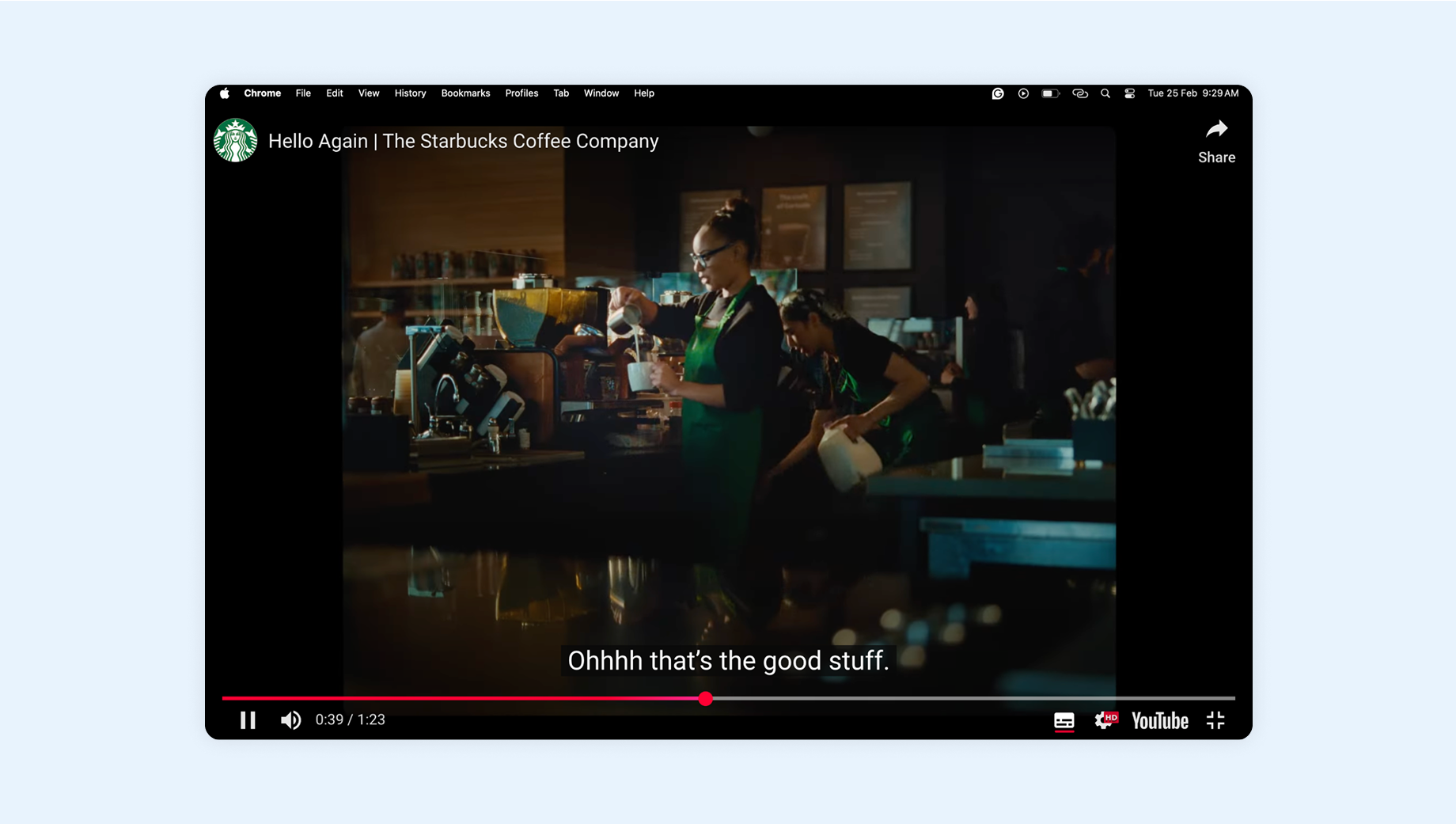
Provide captions and other alternatives for multimedia.

Starbucks incorporates captions in its video content, making it accessible to users who are deaf or hard of hearing. By providing synchronized captions, Starbucks ensures that all users can comprehend the audio information presented in their videos.
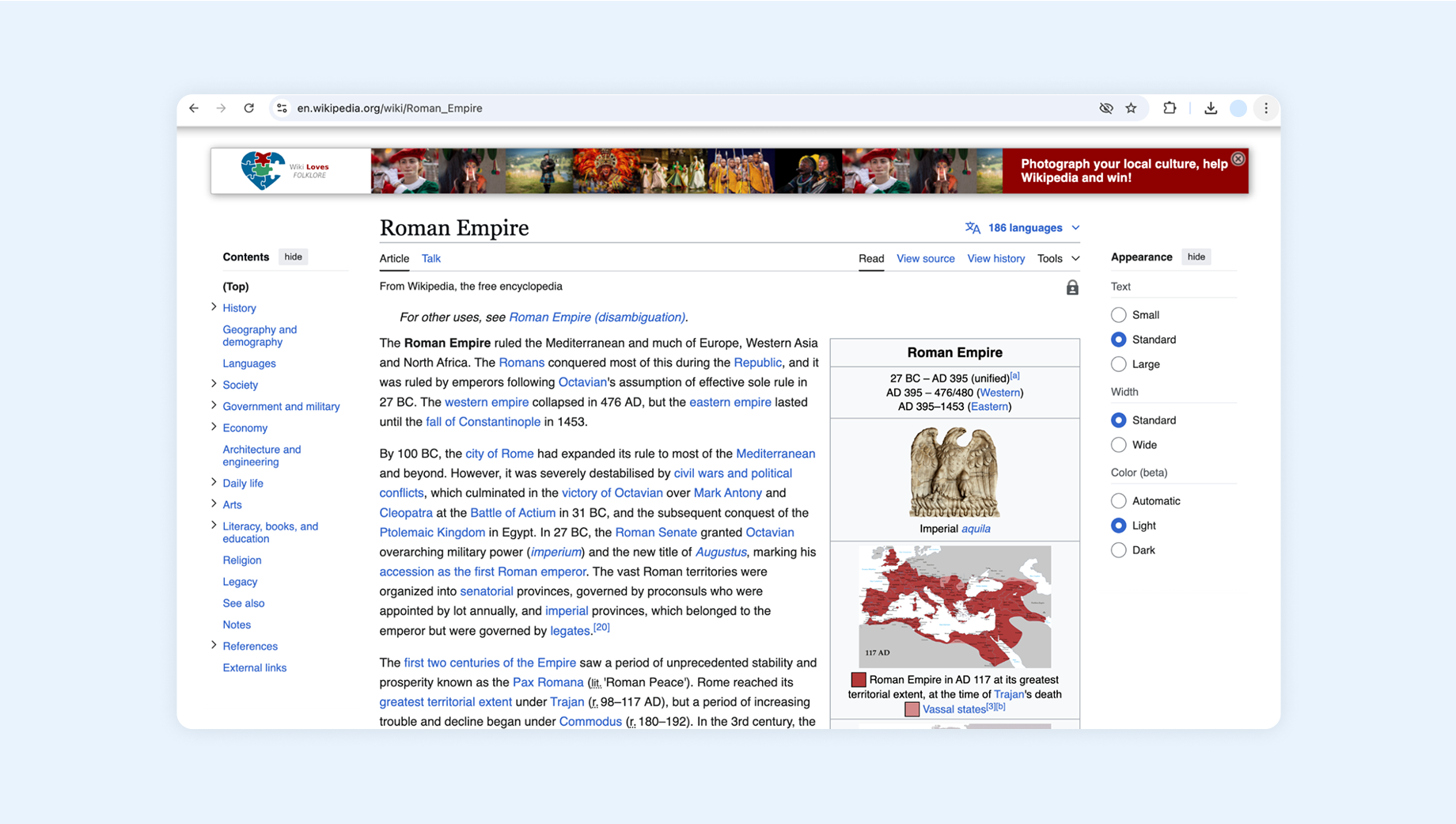
Create content that can be presented in different ways, including by assistive technologies, without losing meaning.

Wikipedia employs a well-structured table of contents and uses appropriate heading hierarchies. This organization allows users, including those utilizing assistive technologies, to navigate content efficiently and understand the relationship between different sections without losing context.
Make it easier for users to see and hear content.
.png)
Scope, a UK-based disability charity, ensures high color contrast on its website, with a ratio of 9.66:1 between its logo and page background. This practice exceeds WCAG's minimum contrast requirements, aiding users with visual impairments in distinguishing text and interactive elements.
Operable
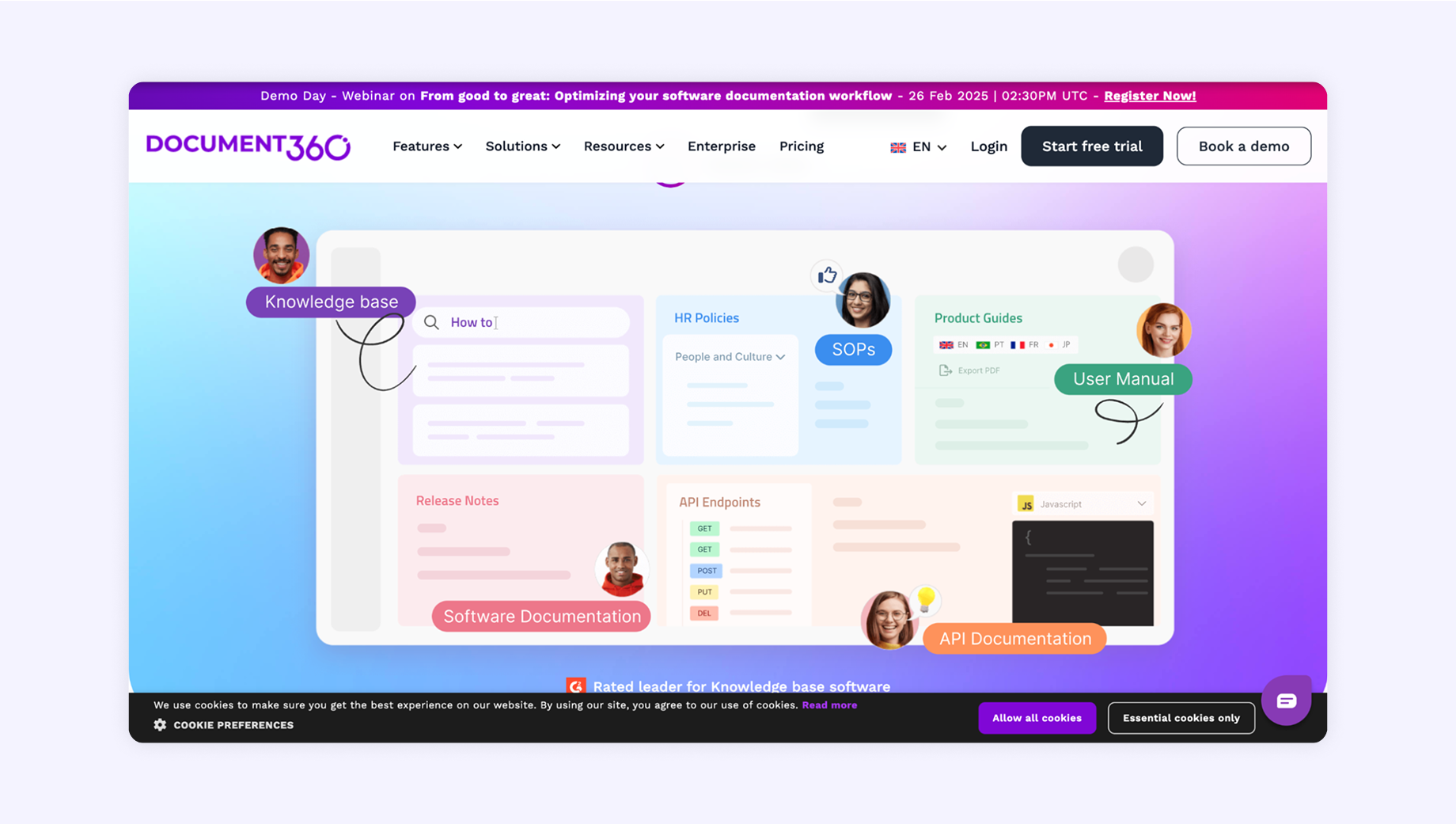
Make all functionality available from a keyboard.

Document360 ensures that all interactive elements on their website are accessible via keyboard navigation. Users can traverse the site using the 'Tab' key, with the current element highlighted, allowing for seamless interaction without a mouse.
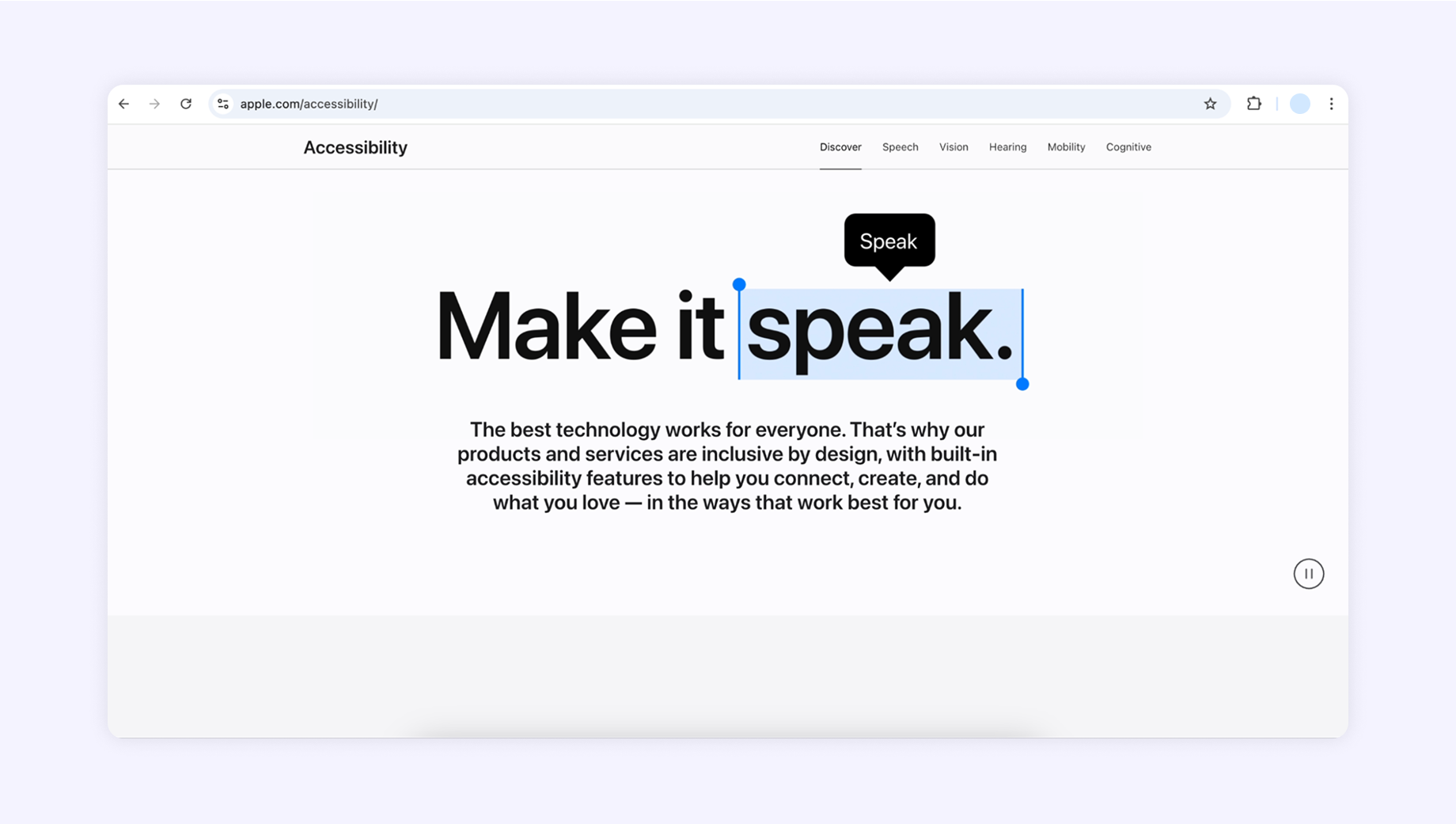
Give users enough time to read and use content.

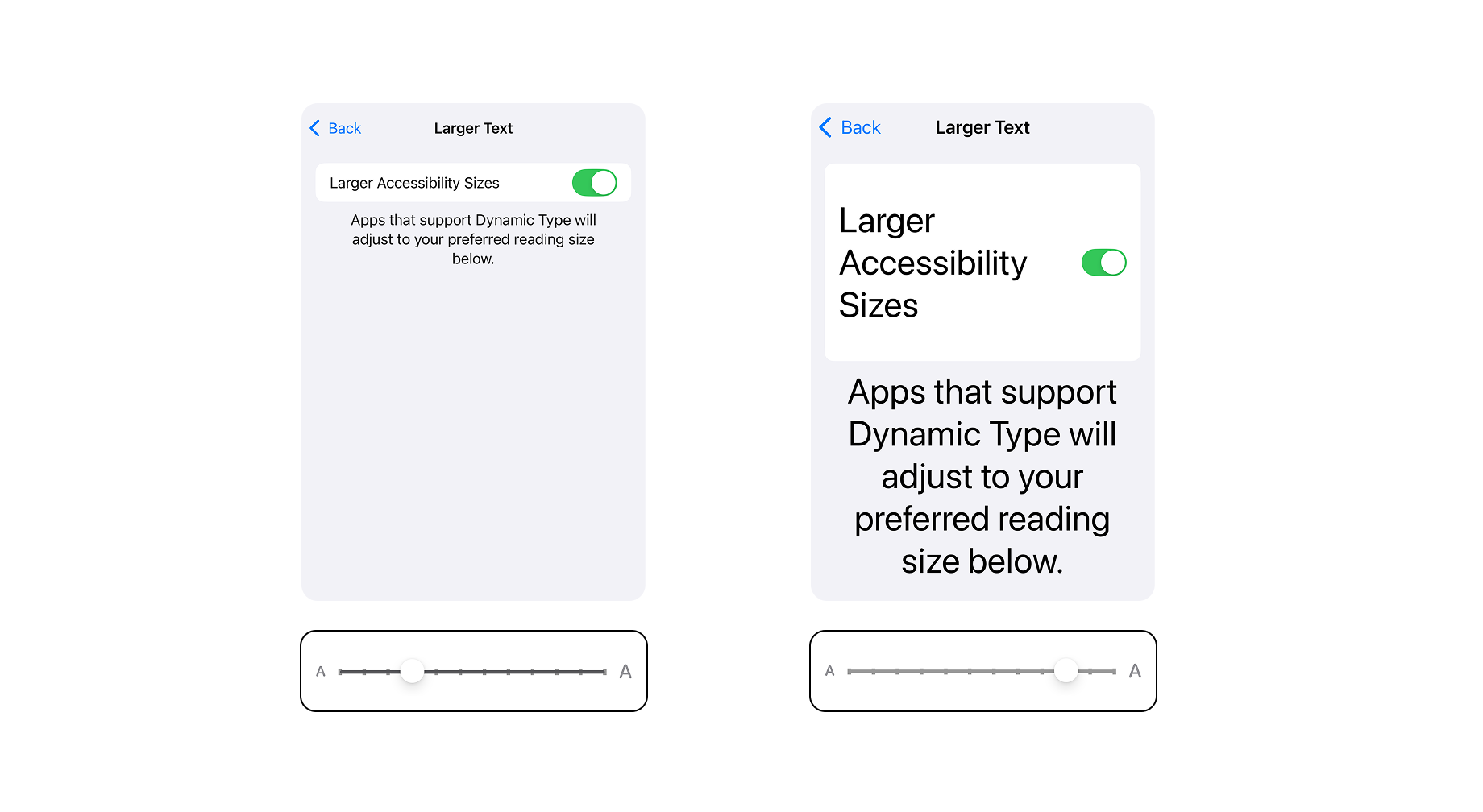
Apple's accessibility page provides users with control over time-sensitive content. Features like adjustable display settings and VoiceOver functionality allow users to navigate and consume content at their own pace, accommodating those who may need more time to read or interact with information.
Do not use content that causes seizures or physical reactions.

Partake Foods maintains a clean design with minimal use of flashing or high-contrast animations, reducing the risk of triggering seizures or physical reactions in sensitive users. Their focus on accessibility ensures that multimedia content is presented safely for all audiences.
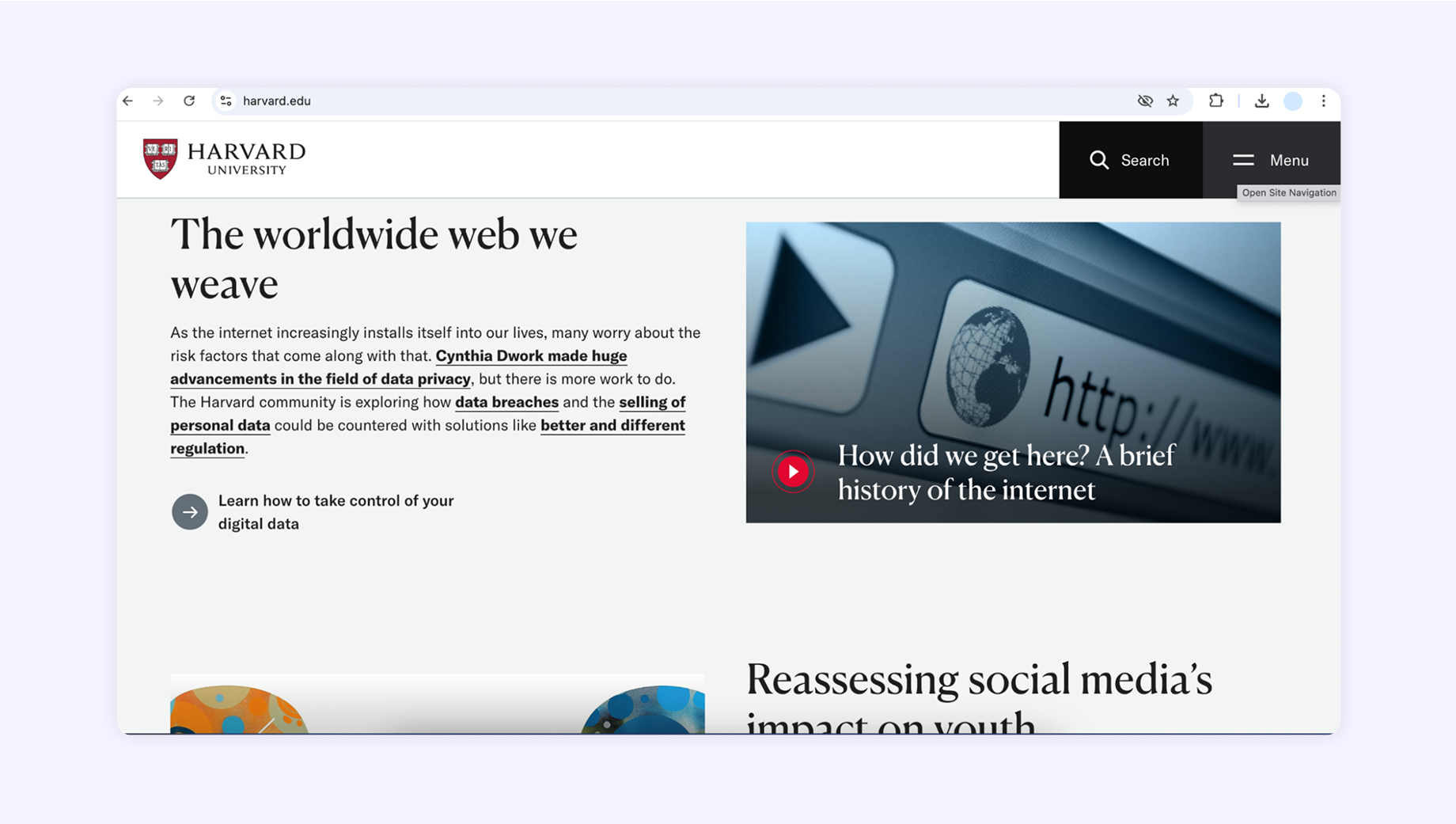
Help users navigate and find content.

Harvard University's website incorporates a well-structured layout with clear headings and a consistent navigation menu. This design aids users, including those utilizing assistive technologies, in efficiently locating and accessing desired content.
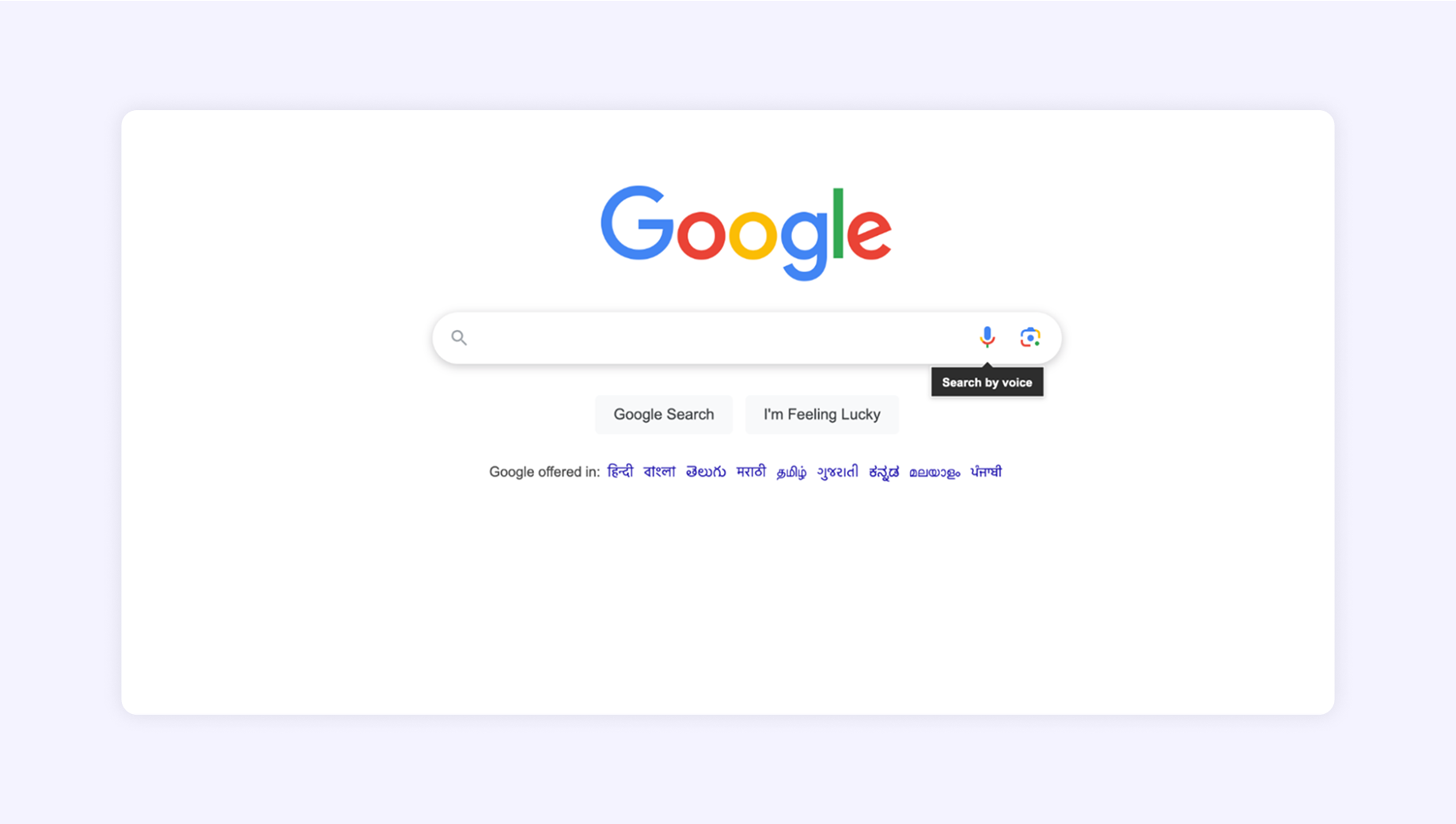
Make it easier to use inputs other than keyboards

Google Voice Search allows users to interact with Google Search using voice commands instead of typing. This feature is especially beneficial for users with mobility impairments, enabling them to perform searches hands-free. The integration of speech recognition makes navigation more accessible to a wider audience.
Understandable
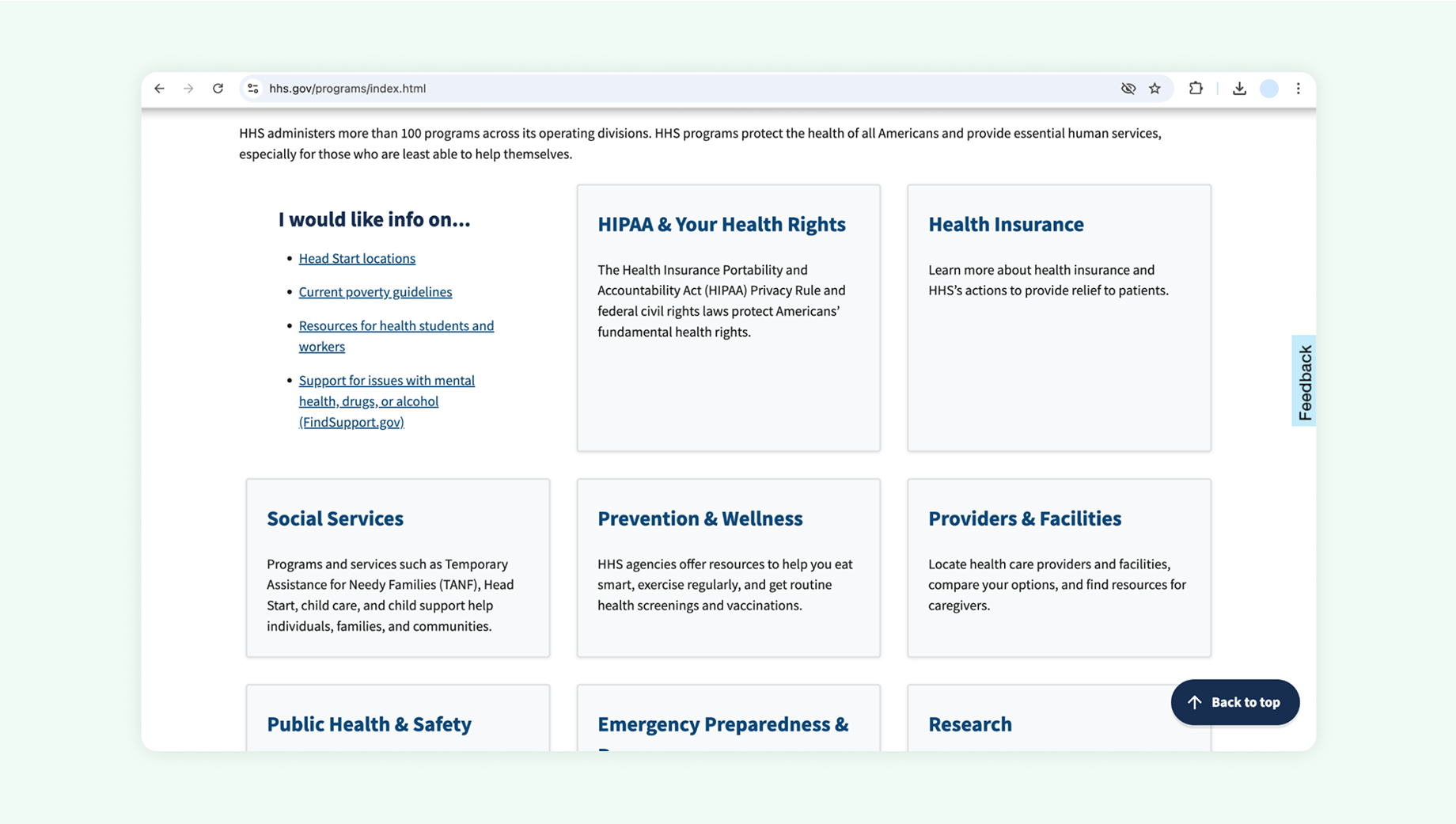
Make text readable and understandable.

The U.S. Department of Health and Human Services (HHS) website excels in presenting information in plain language, avoiding unnecessary jargon, and using clear headings and bullet points. This approach ensures that users of varying literacy levels can easily comprehend the content.
Make content appear and operate in predictable ways.

The BBC maintains a consistent layout and navigation structure across its website. Interactive elements behave in expected ways, reducing confusion and helping users, including those with cognitive disabilities, to navigate the site efficiently.
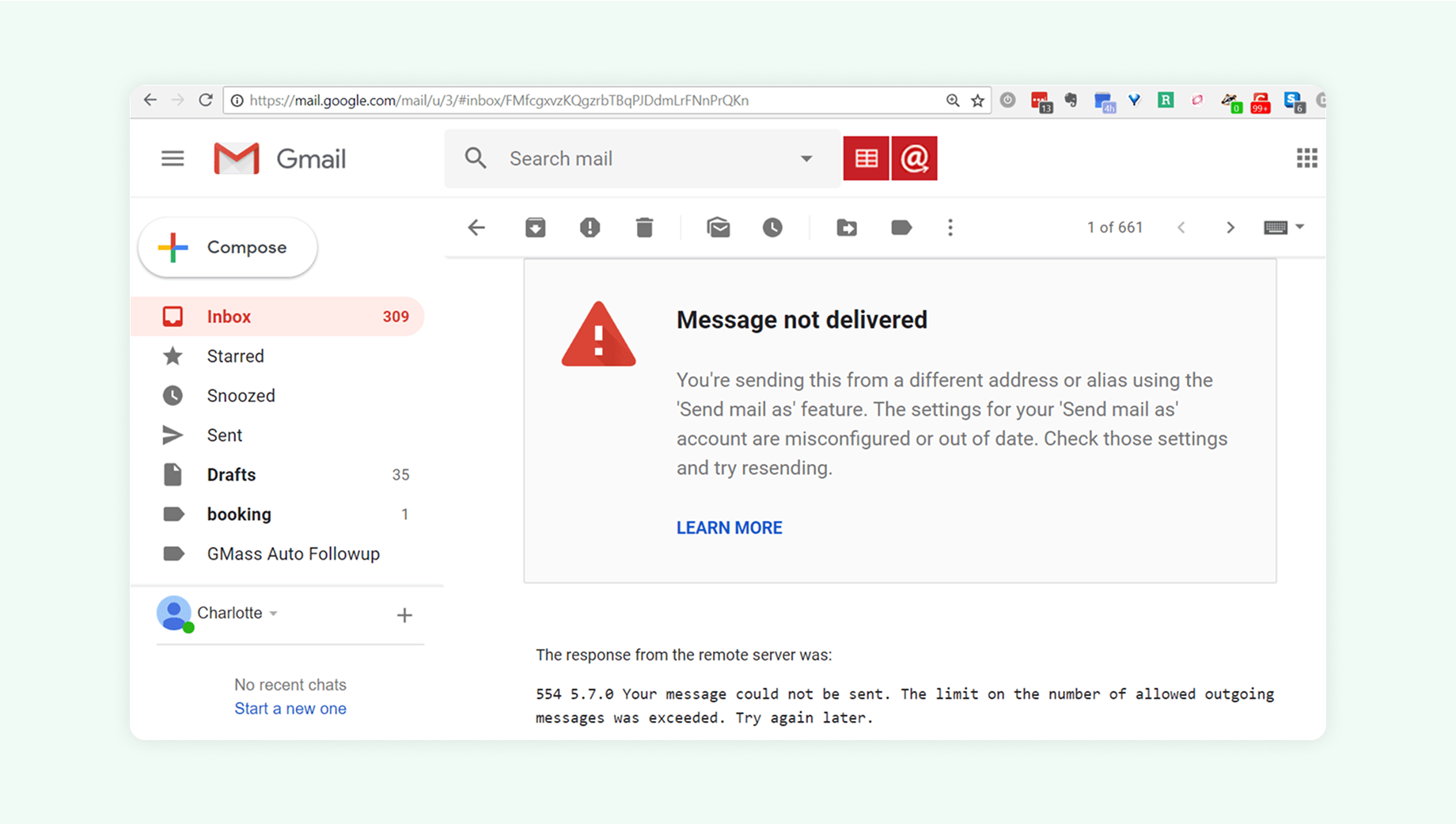
Help users avoid and correct mistakes.

Gmail provides clear error messages and suggestions when users enter incorrect information, such as an invalid email address. Additionally, it offers undo options for actions like sending emails, allowing users to easily correct mistakes.
Robust
Maximize compatibility with current and future user tools.

The NASA Astrophysics Data System (ADS) is designed to be compatible with various browsers and assistive technologies. By adhering to web standards and conducting regular accessibility audits, ADS ensures that its content is reliably interpreted by a wide range of user agents, both current and future.
Inclusive Design
and Accessibility:
Connecting the Dots

The Interaction Design Foundation defines inclusive design as:
“An approach to create accessible products and experiences that are usable and understandable by as many people as possible. It goes beyond accessibility to consider users’ diverse needs, backgrounds, and experiences.”

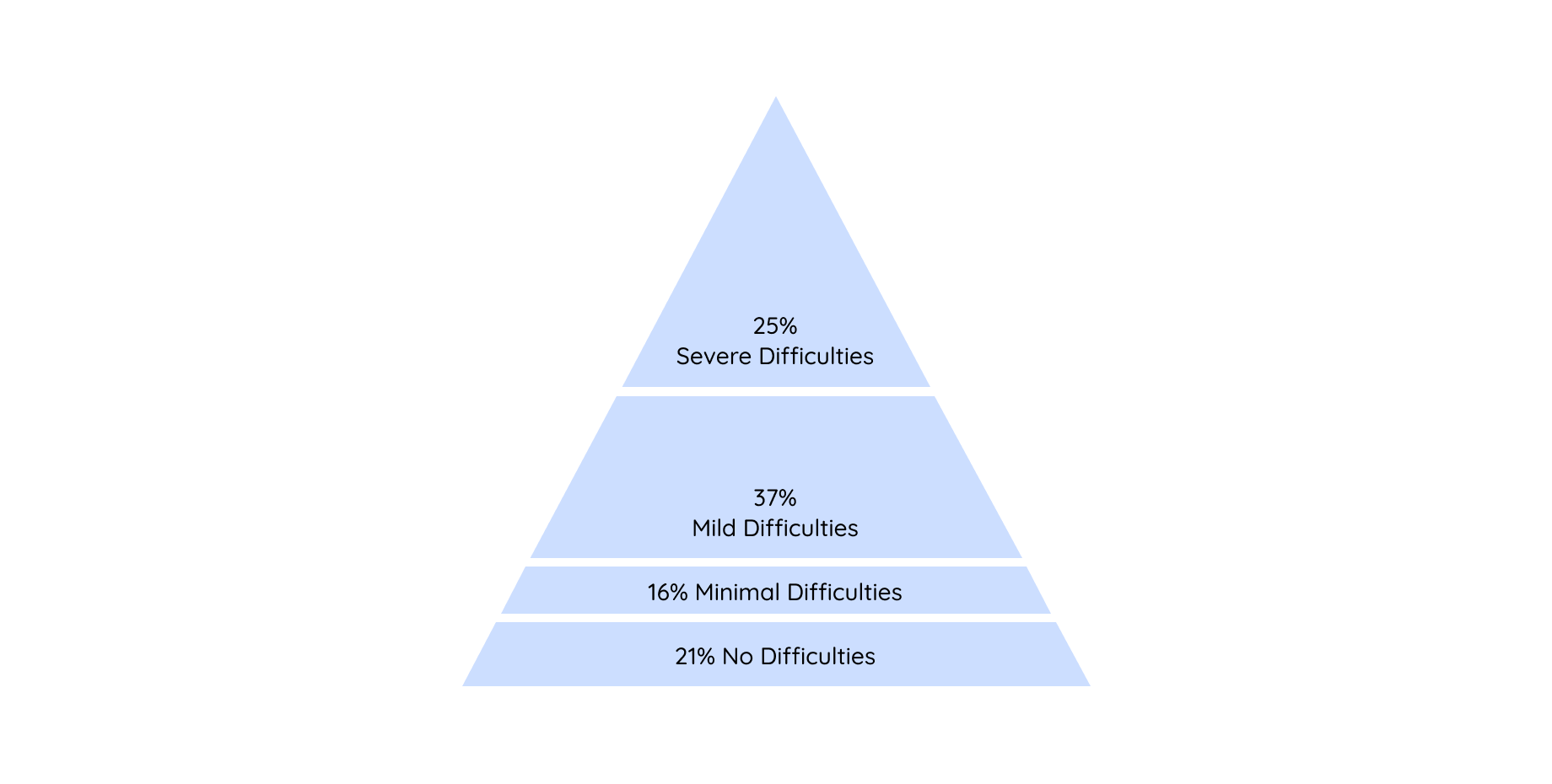
Diversity within the population is better modeled using a pyramid to model the full range of ability variation within a population. This pyramid can then be segmented to identify various categories of users. The bottom segment of the pyramid represents those with no difficulties, and the severity of difficulties increases up the pyramid.
.png)
The pyramid model of diversity above shows how inclusive design aims to extend the target market to include those who are less able while accepting that specialist solutions may be required to satisfy the needs of those at the top of the pyramid.
In addition, inclusive design ensures that every person, regardless of their gender, location, and native language can enjoy and use products or services, including users who have historically been excluded from product designs -
- Women
- People of color
- People with non-binary identities (LGBTQ+)
- Non-native English speakers
Product teams practicing inclusive design, don’t design for an “ideal user” or make assumptions about user behavior or their needs for functionality. Instead, they ask critical questions during the early stages of the design process to uncover potential barriers that may affect their users. These questions are based on age, gender identity, ethnicity, language, culture, location, religion, and socio-economic status.
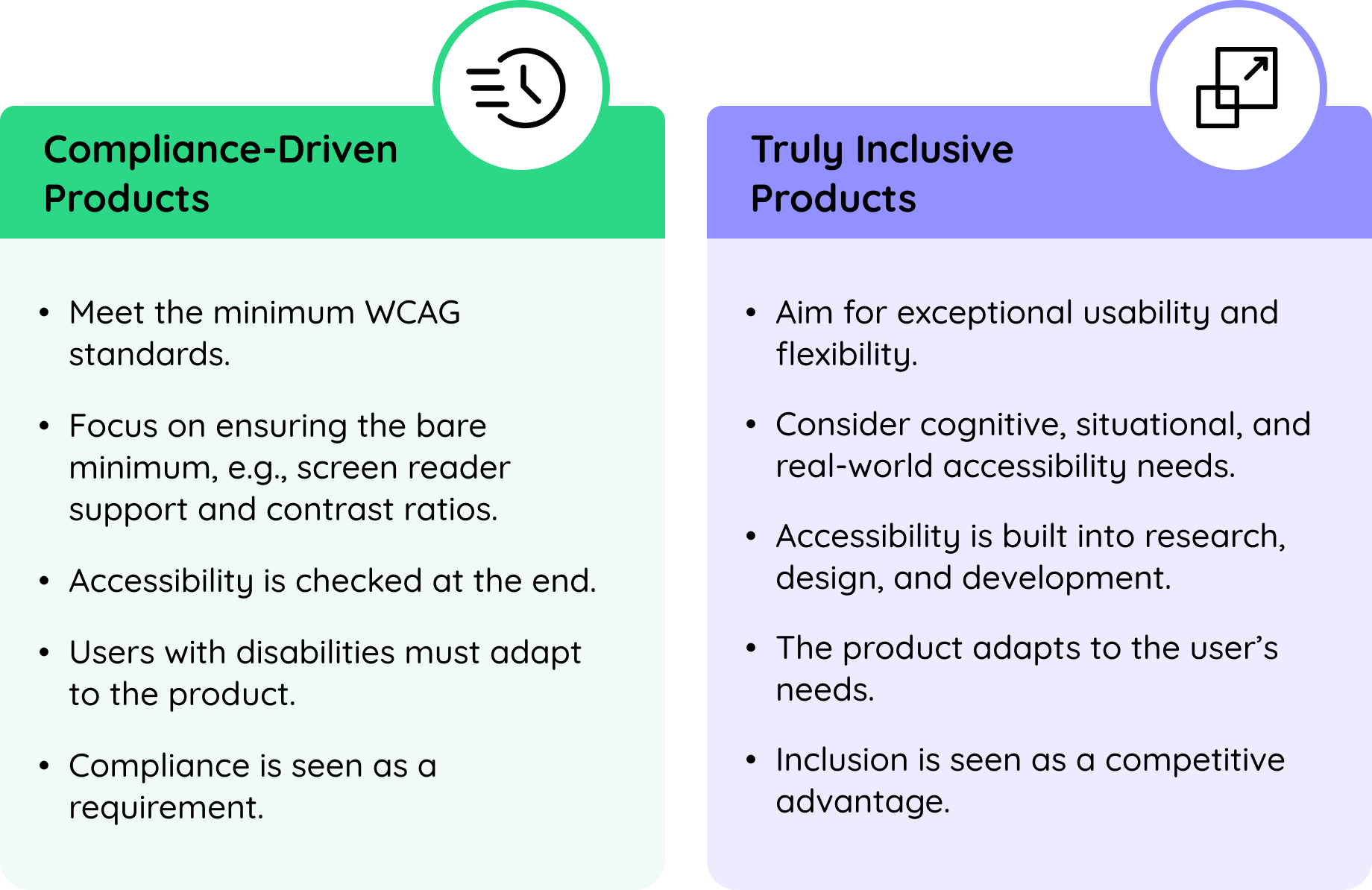
Meeting WCAG compliance is a starting point and not the finish line. Features like checking the boxes for color contrast, keyboard navigation, and screen reader support ensure legal compliance, but true inclusivity goes far beyond that.
A truly inclusive product doesn’t just follow rules, it actively removes friction for users with disabilities, making their experience as intuitive, efficient, and engaging as anyone else’s.
Simple things should be simple, complex things should be possible.
Alan Kay
Companies that lead in accessibility don’t treat it as an obligation. Instead, they embed it into their design philosophy, research, and iterative improvements. They anticipate challenges, involve people with disabilities in their testing, and optimize for real-world usability rather than just compliance audits.
So what is it that mature and inclusive product companies do that sets them apart?
They Are Built with Direct Input from Users with Disabilities
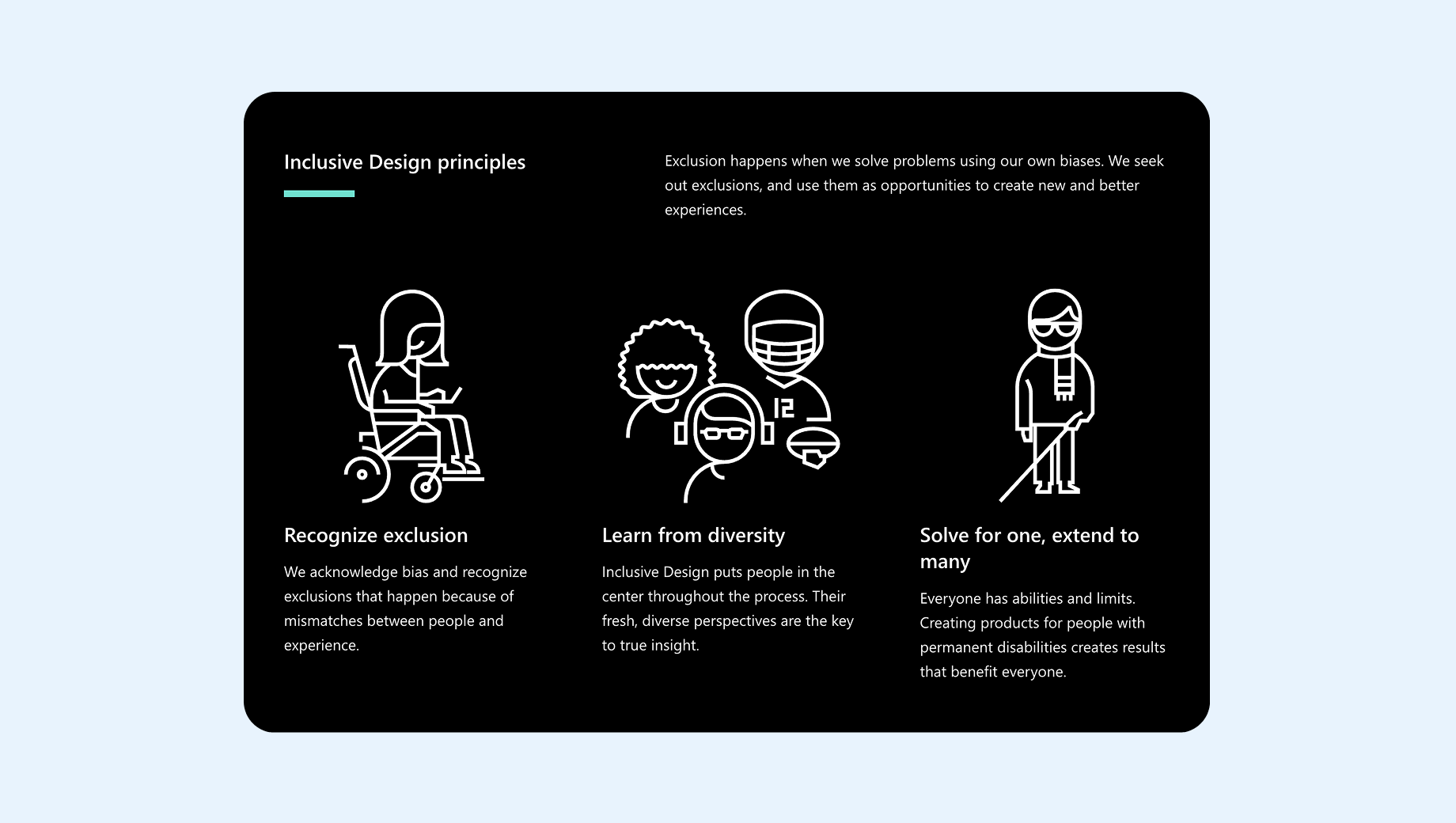
Microsoft has pioneered inclusive design by embedding accessibility into every product lifecycle stage. The company doesn’t just test products with users with disabilities—it designs with them from the start.
Microsoft’s three fundamental principles of Inclusive Design: Recognize exclusion; Learn from diversity; Solve for one, extend to many.
- Xbox Adaptive Controller was co-created with gamers with mobility impairments, making gaming truly inclusive.
- Windows accessibility features—like eye control navigation, live captions, and AI-powered real-time transcriptions—are not bolt-ons but deeply integrated functionalities.
- Microsoft Teams includes AI-powered captions and voice recognition that are designed with neurodivergent users and those with hearing impairments in mind.
What They’re Doing Right
- Building products with disabled users, not just for them.
- Offering multiple ways to interact with content (voice, text, gesture, eye-tracking).
- Ensuring every accessibility feature enhances usability for all users, not just those with disabilities.

They Go Beyond WCAG to Consider Cognitive and Situational Accessibility
Apple has long been a leader in accessibility—not because it simply follows WCAG, but because it prioritizes intuitive, flexible user experiences.
- VoiceOver, Apple’s screen reader, is fully integrated across macOS and iOS, working seamlessly with native and third-party apps.
- Live Speech & Personal Voice allow non-verbal users to communicate using AI-generated voice replication.
- Focus Mode and Background Sounds help users with ADHD or anxiety concentrate without distractions.
- Dynamic Text & Magnifier ensures that users with low vision can customize their experience without breaking layouts.
What They’re Doing Right
- Addressing cognitive disabilities (ADHD, dyslexia, autism) alongside visual and motor impairments.
- Providing adaptive settings, not just one-size-fits-all solutions.
- Creating mainstream products that inherently support accessibility rather than requiring add-ons.
.png)
They Prioritize Contextual and Real-World Usability
Google takes accessibility beyond basic compliance by embedding AI-driven assistance across its ecosystem.
- The Lookout App uses AI to help blind users navigate real-world environments by describing objects, text, and scenes through a smartphone camera.
- Live Transcribe & Sound Notifications instantly convert spoken words into text and detect critical sounds (fire alarms, doorbells, baby cries) for deaf users.
- Project Relate is designed for users with speech impairments, this AI-driven tool helps people be better understood by voice assistants and others.
What They’re Doing Right
- Designing for dynamic, real-world accessibility challenges instead of just structured interfaces.
- Using AI to enhance independence rather than simply translating compliance guidelines into product features.
- Ensuring accessibility goes beyond screen-based interactions into voice, environment, and movement.
.png)
They Don’t Treat Accessibility as a Secondary Feature, it’s Integral to the Core Experience
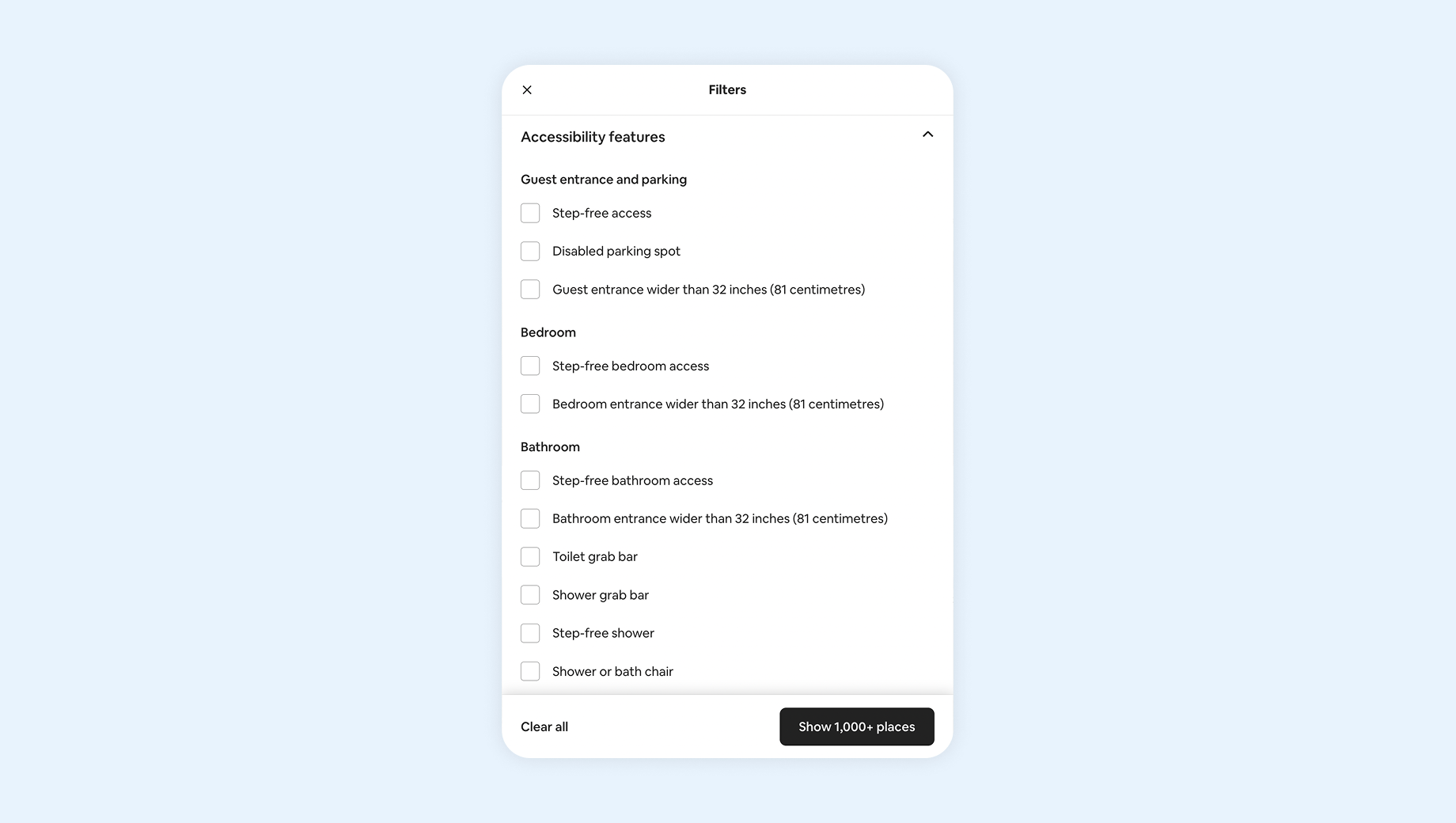
Airbnb redesigned its platform to ensure that travelers with disabilities could book accommodations with confidence.
- Their hosts must provide detailed accessibility information—door widths, bed heights, step-free showers—with verification from Airbnb.
- Guests can easily filter listings by wheelchair accessibility, grab bars, elevators, and more.
- Airbnb actively educates hosts on how to make their properties more accessible.
What They’re Doing Right
- Embedding accessibility into a real-world marketplace, not just digital UI.
- Making accessibility information transparent and actionable for users.
- Going beyond WCAG to create better business outcomes for disabled users and property owners alike.

They Conduct Accessibility Audits Regularly
Kaiser Permanente, one of the largest healthcare providers in the U.S., needed to make its patient portal accessible to users with disabilities, including visually impaired patients, aging populations, and individuals with limited mobility.
What They’re Doing Right
- Conducted a full accessibility audit and identified key issues in form interactions, navigation, and screen reader compatibility.
- Simplified the portal’s navigation structure, ensuring clear pathways to medical records, telehealth, and prescription refills.
- Integrated AI-powered voice navigation, allowing users with motor impairments to interact with the platform hands-free.
- Trained internal teams on accessibility best practices, ensuring that future updates did not reintroduce accessibility barriers.
The Impact
- WCAG 2.1 AA compliance achieved across all digital platforms.
- 22% increase in patient engagement among users aged 60+.
- Reduced call center inquiries related to portal navigation by 35%.
They Embrace Accessibility as a Core Product Strategy
CVS Health’s online pharmacy platform lacked WCAG compliance, making it difficult for visually impaired users to refill prescriptions, schedule vaccinations, and access health information.
.png)
What They’re Doing Right
- Conducted user testing with individuals with disabilities to identify real-world accessibility issues.
- Introduced voice-enabled search to help users with low vision find prescriptions more easily.
- Added high-contrast modes and text resizing options for better readability.
- Improved form accessibility, ensuring assistive technologies could navigate prescription renewal workflows.
The Impact
- 18% increase in successful online prescription refills among users over 50.
- Significant reduction in customer support calls related to website usability.
- CVS positioned itself as a leader in digital health accessibility,
strengthening customer trust.

Embedding
Accessibility in the
Product Development
Lifecycle

When accessibility is embedded into every stage of the product development lifecycle—from discovery to design, development, and testing—it becomes a natural part of the process rather than an obstacle to retrofit later.
More importantly, accessibility isn’t just a one-time checklist—it’s an ongoing commitment.
This proactive approach reduces costs, minimizes compliance risks, and ensures that the final product works seamlessly for all users.
Discovery Phase
The discovery phase is where product teams define user needs, business goals, and technical constraints. It’s also the ideal time to establish accessibility as a core requirement rather than treating it as an optional enhancement.
Key Consideration
- Identify user groups with disabilities early in research to ensure their needs are represented.
- Engage accessibility experts or consultants to assess potential challenges from the start.
- Review legal and compliance requirements (ADA, Section 508, WCAG 2.1 AA) that impact your product.
- Analyze competitor accessibility practices to understand industry benchmarks and best practices.
- Create inclusive user personas that reflect different accessibility needs (e.g., a user with low vision, or a clinician using keyboard-only navigation).
Who’s Involved in Accessibility at This Stage?
 Product Managers define accessibility as a non-negotiable product goal.
Product Managers define accessibility as a non-negotiable product goal. User Researchers gather insights from users with disabilities.
User Researchers gather insights from users with disabilities. Compliance Team ensures regulatory requirements are clear.
Compliance Team ensures regulatory requirements are clear.
Design Phase
Once discovery is complete, the UX-UI designers translate insights into wireframes, prototypes, and interactive components. Remember, accessible design choices at this stage prevent costly rework during development.
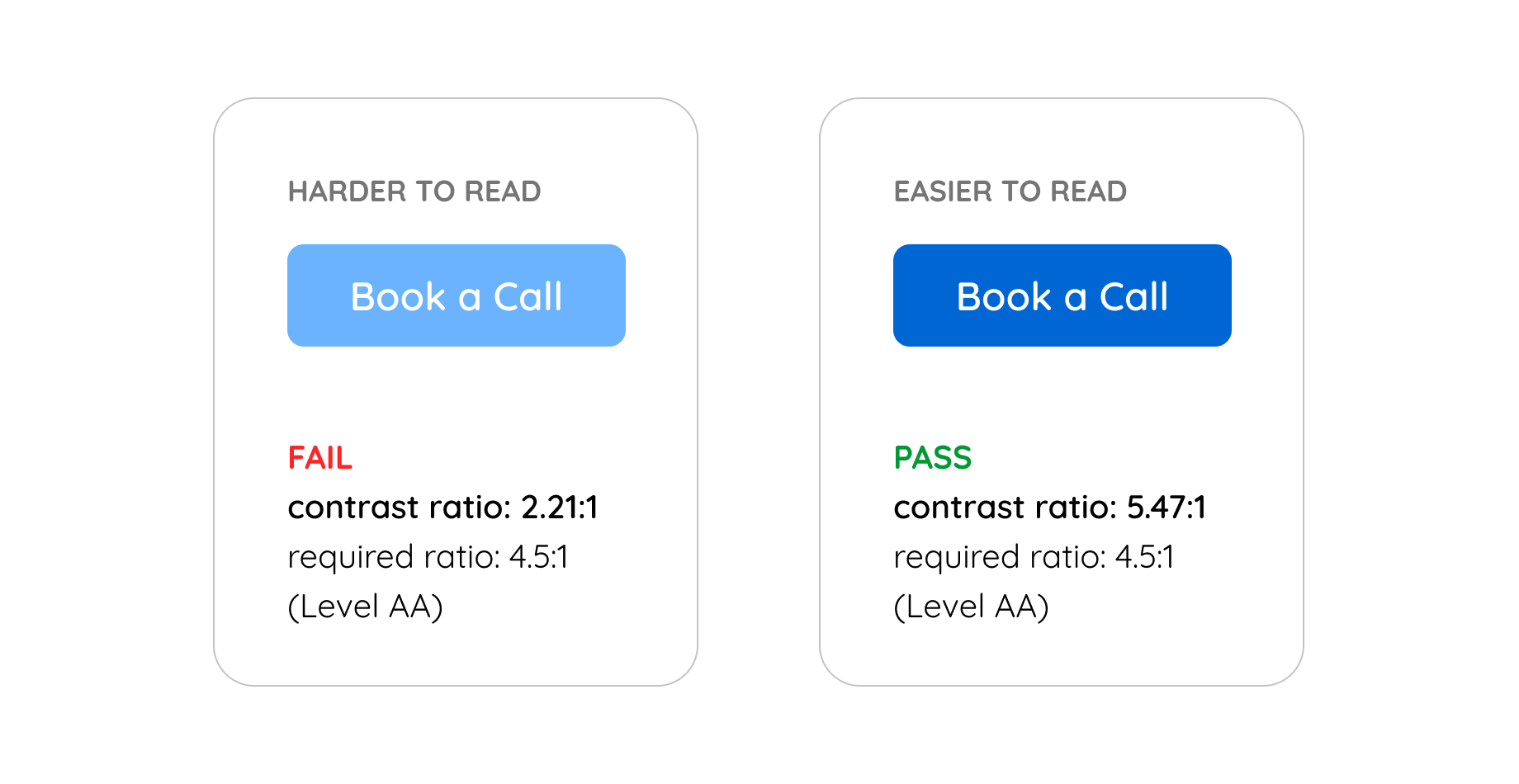
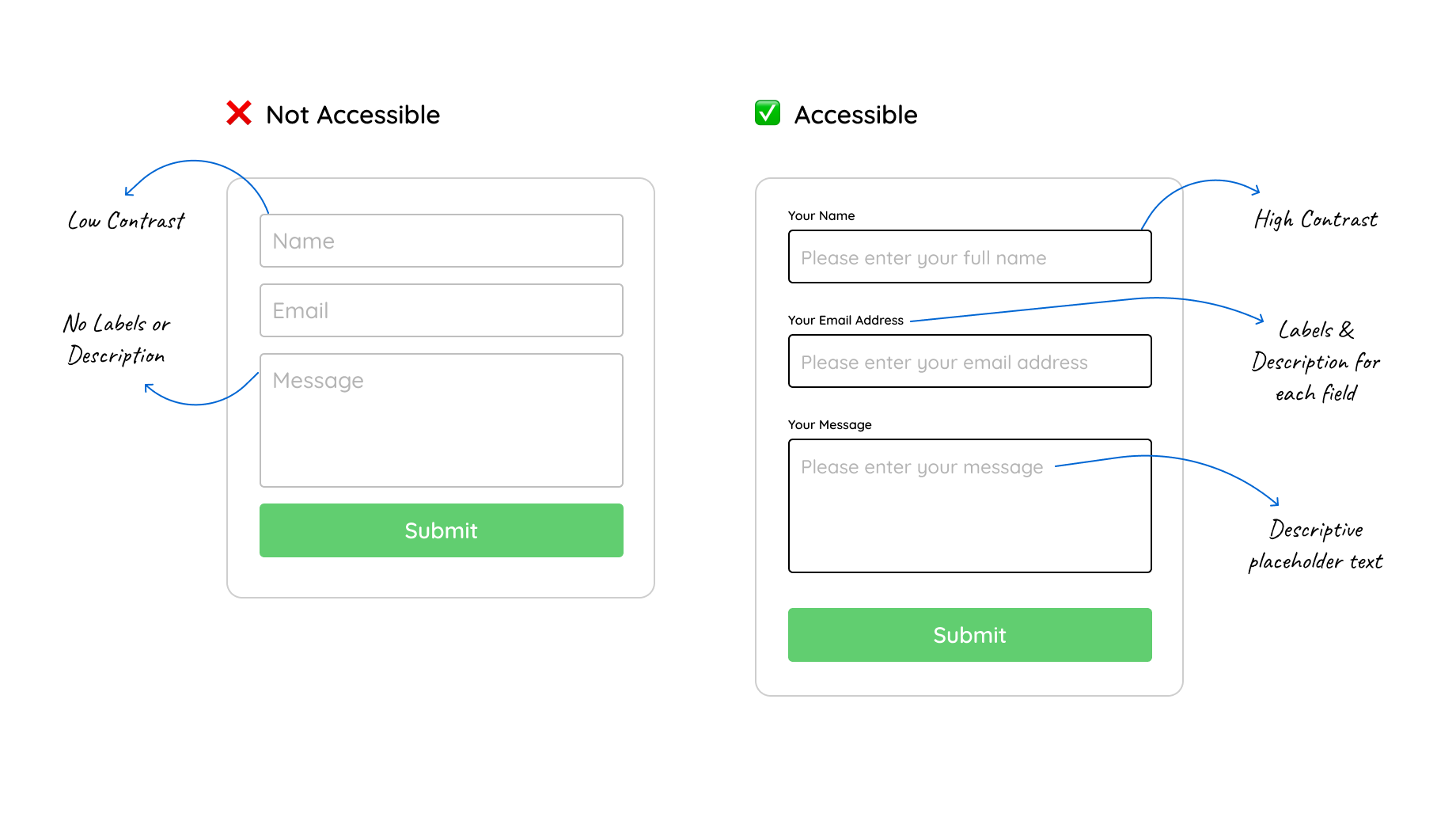
Color Contrast & Readability
Color contrast is essential to ensure that text and UI elements are distinguishable from the background, particularly for users with visual impairments such as color blindness or low vision. Poor contrast can make reading difficult and negatively impact usability.

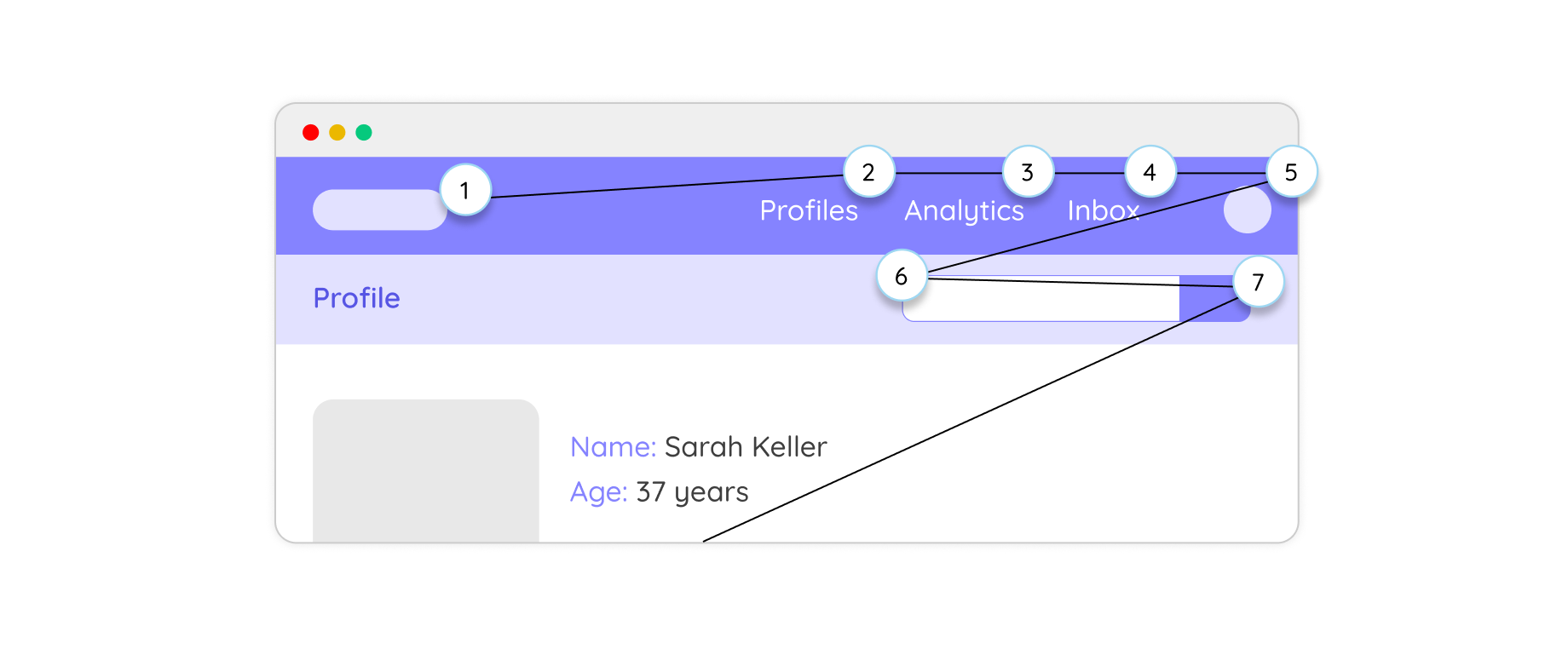
Keyboard Navigation
Keyboard accessibility is crucial for users who rely on keyboards instead of a mouse, including those with motor impairments or who use assistive technologies like screen readers. A well-designed interface allows users to navigate through interactive elements using standard keyboard controls, such as the Tab key for moving between fields and Enter for activating buttons.

Scalable Fonts & Layouts
Users with visual impairments or those accessing applications on different screen sizes benefit from scalable text and adaptable layouts. A well-designed interface should allow users to adjust font sizes without breaking the layout or hiding important information. Using relative units (e.g., em or rem instead of fixed pixels) helps accommodate different display preferences and screen resolutions. Responsive design techniques ensure that content remains legible and accessible across various devices, from desktops to mobile screens.

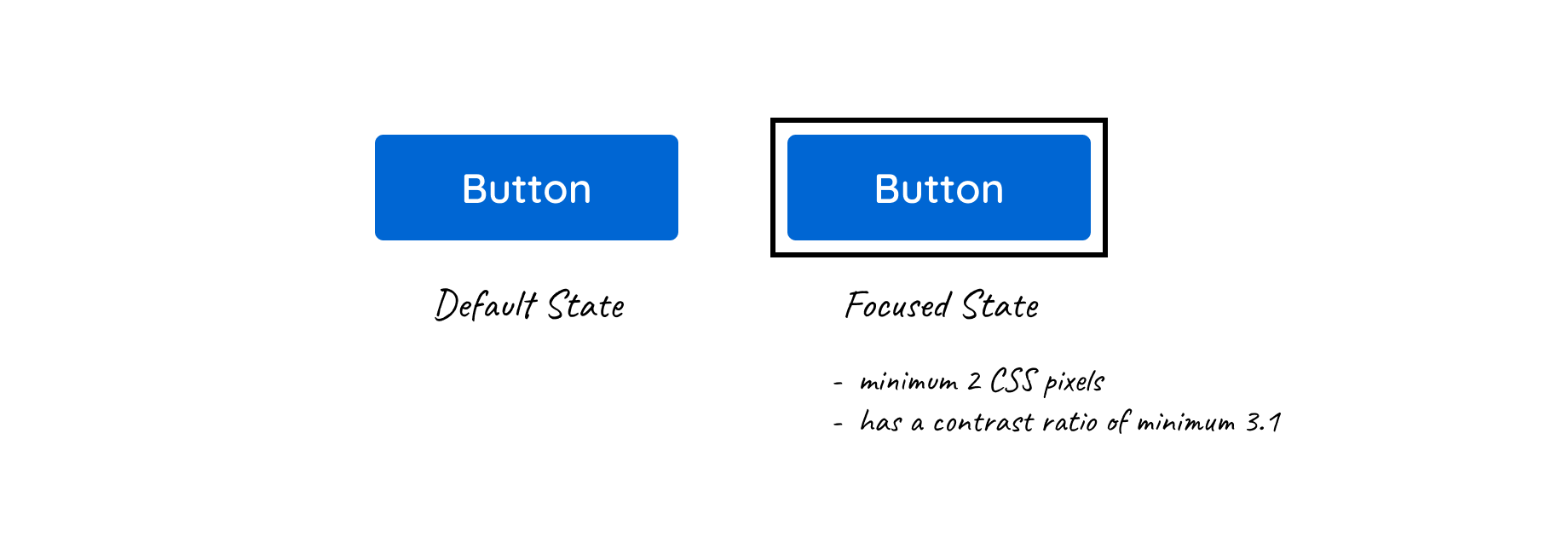
Clear Focus Indicators
Focus indicators provide visual cues that help users understand which element is currently active when navigating via a keyboard. These indicators are essential for users who do not rely on a mouse, as they highlight interactive components such as buttons, links, and form fields. Without proper focus states, users may struggle to determine their current position within the interface, leading to confusion and inefficiency.

Descriptive Labels & Instructions
Forms and interactive elements should include clear, visible labels instead of relying solely on placeholders for guidance. Placeholders disappear once users start typing, which can lead to confusion if they forget the expected input format. Persistent labels ensure that users always have the necessary context while filling out forms. Additionally, well-written instructions help users understand the required actions, reducing errors and improving the overall experience.

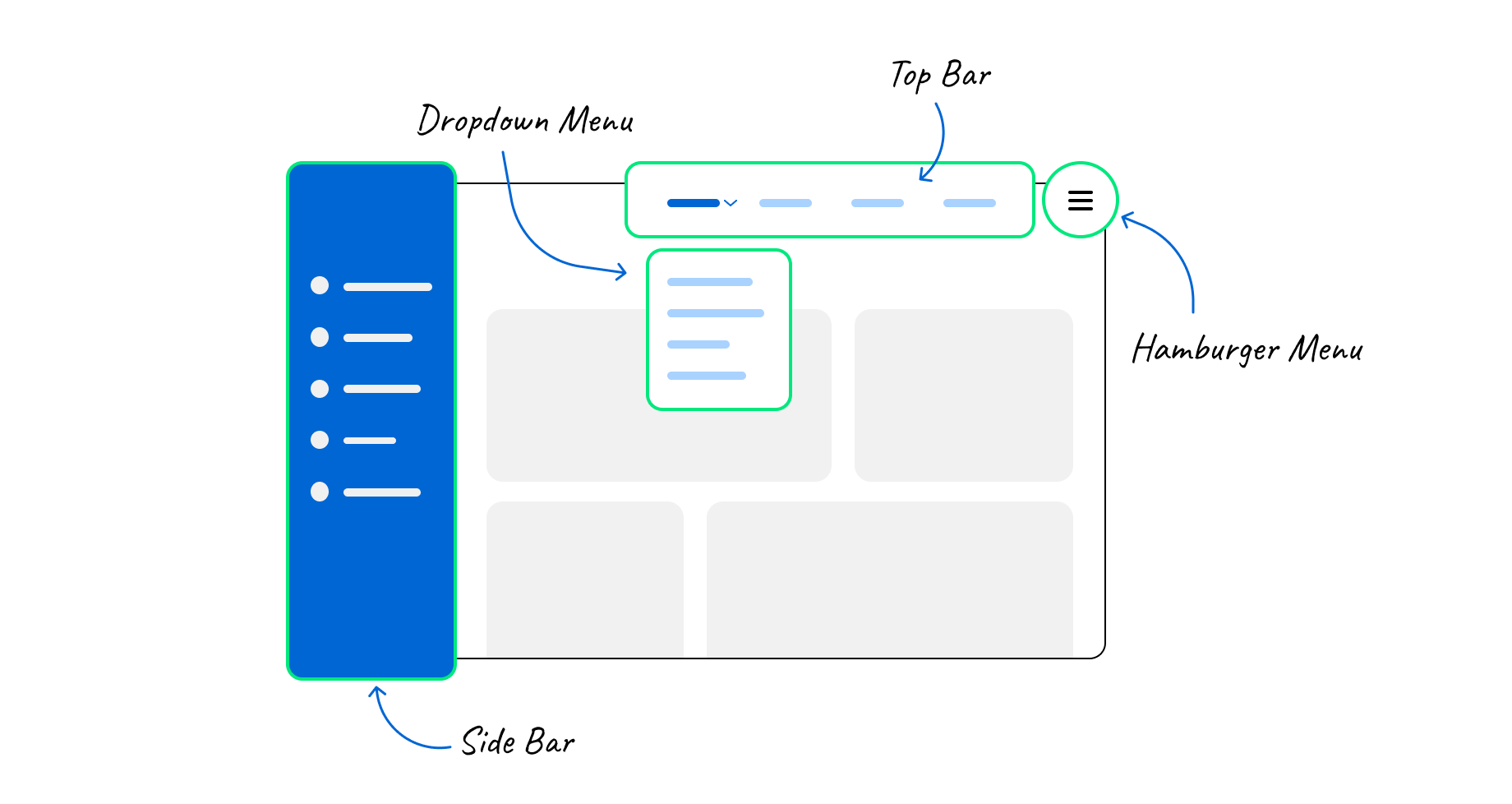
Consistent Navigation Patterns
Consistency in navigation ensures that users can predict and understand how to interact with an application or website. When menus, buttons, and workflows follow a logical structure, users can quickly find what they need without unnecessary cognitive load. Inconsistent navigation, such as frequently changing button placements or different menu structures across pages, can lead to frustration and accessibility challenges. A well-structured interface provides a smooth and intuitive experience for all users, including those with cognitive impairments.

Who’s Involved in Accessibility at This Stage?
 UX Designers apply WCAG-compliant design principles.
UX Designers apply WCAG-compliant design principles. UI Designers ensure color, contrast and typography support accessibility.
UI Designers ensure color, contrast and typography support accessibility. Product Managers align accessibility goals with business needs.
Product Managers align accessibility goals with business needs.
Recommended Tools
- Stark (for checking contrast and color blindness simulations)
- Figma Accessibility Plugins (such as Contrast) (for WCAG color and text compliance)
- WebAim Contrast Checker
Development and Testing Phase
The development and testing phase requires tight collaboration between developers and QA testers, along with a strong understanding of accessibility standards, assistive technologies, and inclusive user experiences.
Best Practices for Accessibility in Development

Who’s Involved in Accessibility at This Stage?
 Front-end Developers implement accessible code structures.
Front-end Developers implement accessible code structures. QA Engineers identify and resolve accessibility defects.
QA Engineers identify and resolve accessibility defects. Compliance Team ensures legal and technical compliance is met.
Compliance Team ensures legal and technical compliance is met.
Recommended Tools
- Lighthouse (Google Chrome) → Automated WCAG audit reports
- axe DevTools (Deque Systems) → Browser extension for accessibility testing
- WAVE(WebAIM) → Browser tool for accessibility issue detection
- NVDA → Screen readers for testing screen reader compatibility
In accessibility-focused product development, seamless collaboration between developers and QA testers is essential. Developers must build semantic, assistive-tech-friendly code from the ground up, while QA testers validate functionality, usability, and compliance using a mix of automated tools, manual testing, and real-user validation.
Developers conduct unit testing to verify that basic accessibility principles—such as semantic HTML, keyboard navigation, and ARIA roles—are implemented correctly. Where as QA teams perform functional and usability testing, ensuring that assistive technologies, screen readers, and keyboard navigation work as intended.
Both teams then review accessibility defects together, prioritizing fixes based on real-world impact on users.
QA testers should not wait until the end of a sprint or release cycle to check accessibility. Instead, continuous testing during development helps catch and resolve issues early. Not all accessibility fixes are straightforward—teams must balance compliance, usability, and business constraints to implement solutions that work for all users.
For example, if color contrast issues arise, a UX designer might need to adjust the color scheme alongside the development team rather than make arbitrary changes.
How Developers and QAs Work in Unison

Achieving WCAG
Compliance:
A Step-by-Step Guide

You’ve just realized your product isn’t WCAG compliant. Maybe an accessibility audit uncovered critical gaps. Maybe a customer complaint—or worse, a legal notice—brought it to your attention. Or maybe you’re simply taking a proactive approach to making your digital experience more inclusive.
Now what?
Whether you're starting from scratch or improving an existing system, here’s how to systematically work toward WCAG compliance—without overwhelming your team or disrupting your product roadmap.
Conducting Accessibility Audits
An accessibility audit is the first step in understanding where a product stands in terms of the WCAG guidelines. It involves identifying gaps, prioritizing fixes, and setting a roadmap for improvement, avoiding fines, lawsuits, and reputational damage. It also ensures compliance for government contracts, particularly for EHR vendors and healthcare SaaS platforms.
At Koru, we believe that a well-executed audit is not just about meeting regulations; it ensures that digital experiences are truly inclusive, user-friendly, and scalable. For enterprise and healthcare companies, accessibility is a long-term investment in patient engagement, operational efficiency, and regulatory compliance.
How Does an Accessibility Audit Work?
Step 1: Automated WCAG Compliance Scans
Automated tools provide a high-level analysis by scanning web pages and applications for common accessibility violations.
Tools used for automated testing
- axe DevTools (by Deque) – Detects WCAG issues directly in browser environments.
- Google Lighthouse – Evaluates accessibility within Chrome DevTools.
- WAVE (WebAIM Accessibility Evaluation Tool) – Flags WCAG violations with a visual breakdown.
While automated scans are valuable, they only catch about 30-40% of accessibility issues. Many barriers require manual testing to be fully understood.
Step 2: Manual Testing with Assistive Technologies
True accessibility compliance cannot be validated solely by automated tools. Manual testing ensures that real-world users—including those with vision, motor, cognitive, and auditory disabilities—can interact with digital products effectively.
Manual testing methods include -
- Screen reader testing using NVDA, JAWS, or VoiceOver to evaluate how visually impaired users navigate.
- Keyboard-only navigation tests to check if all interactive elements are accessible without a mouse.
- Color contrast and readability assessments to ensure text is legible under different viewing conditions.
- Dynamic content testing to verify that pop-ups, modals, and interactive components comply with WCAG requirements.
While automated scans are valuable, they only catch about 30-40% of accessibility issues. Many barriers require manual testing to be fully understood.
Step 3: Reviewing Code and Semantic Structure
Poor HTML and ARIA implementation often creates barriers for assistive technologies. A detailed audit includes a technical review of the underlying code, ensuring that:
- Forms, buttons, and menus use proper semantic HTML rather than generic elements.
- ARIA attributes are correctly applied to enhance screen reader support.
- Focus management is optimized to prevent keyboard users from losing track of their navigation flow.
Step 4: User Testing with Individuals with Disabilities
Many enterprise healthcare workflows are complex, and real users often uncover interaction issues that audits alone cannot detect. Engaging real users with disabilities provides the most authentic insights into usability challenges. Unlike automated or expert-led testing, direct feedback from users reveals practical roadblocks that may not have been anticipated.
Step 5: Prioritization and Remediation Strategy
Once all issues are identified, the next step is to develop an action plan. Not all WCAG violations carry the same level of urgency, and a structured remediation approach ensures that critical issues are addressed first.
Common prioritization framework
- Critical Issues First: Errors that prevent users with disabilities from accessing core features (e.g., missing alt text for images, non-keyboard accessible elements).
- High-Traffic Areas: Address accessibility barriers in the most-used workflows to maximize impact.
- Low-Effort, High-Impact Changes: Quick fixes such as adjusting color contrast, adding labels to form fields, or ensuring proper heading structures.
- Long-Term Structural Changes: Implement design system updates, introduce ARIA roles, and refine keyboard navigation to future-proof accessibility efforts.
.png)
A phased approach to achieving compliance without overwhelming design and development teams.
Check out our accessibility evaluation framework.
Download theSample Accessibility Audit Report

Make Accessibility Audits an Ongoing Practice
- Annual accessibility audits ensure compliance as products evolve.
- Ongoing monitoring and regression testing prevent new accessibility issues from emerging.
- Accessibility training for product teams creates a culture where inclusive design becomes second nature.
Integrating accessibility audits into product development workflows helps organizations to maintain continuous compliance with WCAG and legal regulations. It improves product adoption by making experiences seamless for all users and helps build more efficient, scalable, and future-ready digital solutions.
- EqualWeb – An AI-driven platform that continuously scans and fixes accessibility issues.
- Level Access – Enterprise-grade accessibility management software for long-term compliance.
- Silktide – Provides automated accessibility reports and suggestions for improvement.
Establishing a Continuous Accessibility Monitoring System
WCAG compliance is not a one-time effort. As products evolve, new accessibility issues can arise, making continuous monitoring essential.
Strategies for Ongoing Accessibility Monitoring:
.png&w=256&q=75)
Schedule Regular Audits:
Conduct semi-annual or quarterly accessibility reviews to maintain compliance.
.png&w=256&q=75)
Create an Accessibility Feedback Loop:
Allow users to report accessibility issues directly through built-in feedback forms.
.png&w=256&q=75)
Integrate Accessibility into CI/CD Pipelines:
Automate accessibility checks during software updates.
.png&w=256&q=75)
Set WCAG Compliance KPIs:
Track accessibility metrics such as contrast ratio adherence, keyboard operability, and screen reader usability.
AI and Automation Can Help With Accessibility Compliance
Accessibility compliance is one area where advancements in AI and automation can actually help by detecting issues faster, tremendously reducing manual effort.
AI-Driven Accessibility Enhancements
Many enterprise healthcare workflows are complex, and real users often uncover interaction issues that audits alone cannot detect. Engaging real users with disabilities provides the most authentic insights into usability challenges. Unlike automated or expert-led testing, direct feedback from users reveals practical roadblocks that may not have been anticipated.
- Automated Captioning & Transcriptions: AI-generated captions for videos improve media accessibility.
- Real-Time Accessibility Testing: AI-powered tools can instantly scan and flag WCAG violations in real-time.
Tools - Deque axe DevTools Pro, Evinced - Content Adaptation for Cognitive Accessibility: AI-driven personalization can adjust text complexity and layouts for different user needs.
Tools - Glean AI, ReachDeck
Challenges in
WCAG Implementation
and Tips to
Overcome Them

Let’s be real: achieving accessibility isn’t always straightforward.
Legacy systems, tight budgets, stakeholder resistance, and a lack of expertise often make accessibility feel like an uphill battle. The good news? These challenges aren’t roadblocks—they’re just puzzles that need the right strategy to solve.
Here’s how to navigate the most common WCAG implementation hurdles and integrate accessibility into your product development process—without disrupting innovation.
Challenge #1:
Making Legacy Systems Accessible Without Breaking Everything
Many enterprise and healthcare platforms run on outdated tech stacks that weren’t built with accessibility in mind. Retrofitting them can be costly, time-consuming, and full of trade-offs.
What makes it hard? It could be anything from older frameworks not supporting modern accessibility features like ARIA roles, to making deep changes to infrastructure risks breaking critical workflows, and different software versions creating a sense of inconsistency across platforms.
How to Fix It
Prioritize Accessibility in All Future Updates
Instead of overhauling everything at once, make new features and updates WCAG-compliant by default.
Be Wary of AI-powered Accessibility Overlays
Quick fixes rarely solve deep accessibility issues and may even increase legal risk. Structural improvements matter more.
Develop a Phased Accessibility Roadmap
Audit high-impact areas first (e.g., patient portals, physician dashboards) and tackle fixes in stages.
Challenge #2:
“We Don’t Have the Budget for Accessibility”
Accessibility is often seen as an extra cost instead of a strategic investment. That mindset results in limited funding, rushed fixes, and short-term patches instead of sustainable solutions.
Product teams see accessibility as a compliance cost instead of a business advantage, or they might lack dedicated accessibility budgets. Some companies rely on band-aid fixes instead of long-term accessibility strategies.
How to Fix It
Make Accessibility a Business Case
Show how inclusive design expands market reach and reduces customer churn (the disability market alone represents $6.9 trillion in spending power).
Leverage Free & Cost-Effective Testing Tools
Tools like axe DevTools, WAVE, and Lighthouse can automate audits without additional costs.
Shift Accessibility Left
Training your teams on accessibility prevents costly retrofits later. When accessibility is baked into workflows, compliance becomes cheaper and easier over time.
Challenge #3:
Stakeholder Pushback – “Is Accessibility Really a Priority?”
Convincing leadership and product teams that accessibility matters can feel like an uphill battle—especially when it's seen as something that slows down development or limits creativity.
Some product leaders and executives focus on ROI and don’t always see accessibility as a driver of revenue. But they’re not the only ones. Some design & dev teams worry accessibility will restrict innovation or slow releases. Then there are the legal & compliance teams that may not fully understand the risks of non-compliance.
How to Fix It
Speak in Business Terms
Instead of WCAG jargon, frame accessibility around growth, cost savings, and risk reduction:
- Reduce compliance risks and legal exposure
- Lower customer support costs by making self-service tools more accessible
- Increase product adoption by catering to more users
Use Real-World Failure Stories
Highlight cases where companies faced lawsuits, lost revenue, or customer churn due to accessibility failures.
Start Small, Show Quick Wins
A/B test accessible vs. non-accessible designs to demonstrate real UX and business impact.
Challenge #4:
Knowledge Gaps and Lack of Accessibility Expertise
Most teams don’t have in-house accessibility experts, and designers, developers, and product managers aren’t always trained on WCAG. This leads to inconsistent implementation and last-minute accessibility scrambles.
Designers may not be familiar with color contrast, scalable text, and accessible UI patterns. Developers may not understand ARIA roles, semantic HTML, or keyboard navigation. QA teams may not know how to test for screen reader compatibility.
How to Fix It
Train Your Teams
Educate designers, developers, and QA teams on accessibility best practices. A one-time WCAG workshop can prevent years of accessibility debt.
Bring in Experts
Partner with specialized UX agencies like Koru to embed accessibility into product strategy, design systems, and development workflows. With deep healthcare UX expertise, we help teams build accessibility into their DNA—not just tick compliance boxes.
Make Accessibility Part of Your Process
Integrate accessibility into design reviews, code reviews, and QA cycles to ensure every release is compliant by default.
Challenge #5:
Maintaining WCAG Compliance Over Time
Even if you achieve WCAG compliance today, it won’t last forever. New features, UI updates, and evolving standards can introduce fresh accessibility issues if teams aren’t proactive.
For example, new features may introduce unintended accessibility barriers. Content updates (e.g., images, PDFs, videos) may not meet WCAG standards. Also, legal standards keep evolving, requiring ongoing compliance updates.
How to Fix It
Conduct Regular Accessibility Audits
Perform quarterly or annual compliance checks to catch new issues before they become bigger problems.
Establish an Accessibility Governance Model
Assign clear accessibility ownership across teams to ensure compliance doesn’t fall through the cracks.
Create a Feedback Loop with Real Users
Recruit users with disabilities to test new features and ensure accessibility isn’t just theoretical—it actually works in practice.
Would Your Product Pass an Accessibility Review Today?
Find out before your users do.
Get an Accessibility Audit Now!
The Future of WCAG
and Accessibility in
Enterprise UX

As digital products evolve, accessibility standards must keep pace with technological advancements, user expectations, and regulatory developments. WCAG compliance will no longer be just about meeting a legal requirement—it will become a core differentiator for organizations looking to create seamless, scalable, and future-ready user experiences.
Enterprise companies, particularly in healthcare, financial services, and government sectors, is seeing a major shift toward automation, AI-driven solutions, and personalized user experiences. Accessibility is becoming a proactive effort rather than a reactive fix, moving beyond compliance into a broader framework of inclusive design that prioritizes user needs across all abilities, devices, and contexts.:
Emerging Trends in Accessibility and WCAG Compliance
The next generation of accessibility will be shaped by automation, AI-driven tools, and real-time personalization, making digital experiences more adaptive to individual user needs rather than static, one-size-fits-all solutions.
.png&w=1920&q=75)
AI-Powered Accessibility Enhancements
Automated Accessibility Testing & Fixes
AI-driven tools scan and identify WCAG violations in real time, offering automated fixes for issues like color contrast, alt text, and form labels. For example, Microsoft’s Accessibility Insights and Deque’s axe-core AI use machine learning to detect and recommend fixes for web accessibility barriers.
AI-Generated Captions & Transcriptions
AI-powered speech recognition tools provide real-time captions and transcriptions, making video content, virtual meetings, and telehealth platforms more accessible to users with hearing impairments. Live captioning in Microsoft Teams and Google Meet now ensures real-time accessibility for video conferences.
Context-aware Personalization
AI can adjust interfaces based on user preferences, such as font size, color contrast, text-to-speech, and navigation modes, creating a dynamic, user-driven experience. AI-powered screen readers like VoiceOver and NVDA now use machine learning to provide smarter, more adaptive voice guidance.
Computer Vision for Image & Video Accessibility
AI tools can automatically generate alternative text descriptions for images and videos, making visual content more accessible for users with low vision or blindness. Facebook’s Automatic Alt Text (AAT) uses AI to generate detailed descriptions of images for screen readers.
The Future of WCAG Standards: What to Expect Next
WCAG guidelines are continuously evolving to address new technologies, user behaviors, and accessibility challenges.
WCAG 3.0 (Silver) Will Replace WCAG 2.1 & 2.2
- WCAG 3.0 (currently in draft) introduces a more flexible, outcome-driven approach to accessibility.
- It will expand accessibility considerations beyond web content, covering AI-driven experiences, immersive interfaces, and emerging digital environments.
Stronger Legal Enforcement of Digital Accessibility
- The U.S. Department of Justice (DOJ) and the European Accessibility Act are increasing enforcement of accessibility violations.
- Companies failing to meet accessibility standards will face greater legal consequences and higher financial penalties.
Accessibility for Emerging Tech (AR/VR, Voice Interfaces, Wearables)
Future WCAG standards will expand beyond traditional web and mobile interfaces to include:
- Augmented and Virtual Reality (AR/VR) accessibility
- Voice-command interfaces
- Wearable health tech compliance
AI and Machine Learning Regulations for Accessibility
As AI-powered accessibility tools become more widespread, governments and regulatory bodies will introduce guidelines for responsible AI use in accessibility.
Final Thoughts: Accessibility as a Core Value, Not Just a Checkbox
Every healthcare and enterprise product team will face accessibility challenges—but the companies that embrace accessibility as a product strength will win in the long run.
The teams that make accessibility a habit, not a hurdle will see stronger product adoption, lower legal risk, and happier, more engaged users.
The key is starting now. Accessibility isn't a one-time fix—it’s an ongoing investment in better user experiences. Need help making your product accessible, scalable, and future-proof? Let’s talk!
Table of Content
Ready to Build a Scalable UX Practice?
Our embedded team model empowers you to transition from tactical UX fixes to a fully scalable, strategic UX practice - aligned with your business goals and built for healthcare's unique challenges.
QUICK LINKS
VERTICALS
FIND US AT
INDIA
6/8, Kumar City, Kalyaninagar, Pune 411014

© 2024 Koru UX Design LLP


